开源的在线HTML编辑器盘点
盘点了一些功能丰富的HTML编辑器,分别为KindEditor、Ueditor、TinyMCE这三款,希望对大家有所帮助。
KindEditor
这是一套开源的国产在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera。
缺点:HTML4+JS,上传文件使用iframe子框架。
优点:成熟作品,功能正常够用,更新少,不用担心一直要换新版本而改来改去,使用和配置方便,可后台动态配置上传参数,可在外部单独调用某个按钮功能。采用LGPL协议。
官方主页:http://kindeditor.net/
UEditor
这是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码。主要特点:
轻量级:代码精简,加载迅速。
定制化:全新的分层理念,满足多元化的需求。
采用三层架构:
1. 核心层: 为命令层提供底层API,如range/selection/domUtils类。
2. 命令插件层: 基于核心层开发command命令,命令之间相互独立。
3. 界面层: 为命令层提供用户使用界面。
满足不同层次用户的需求。
浏览器兼容;兼容Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome,实现浏览器无差别化。
注重细节
统一不同浏览器下表格选取方式。
提供黑/白名单的过滤机制。
更好的word支持,实现粘贴转换机制。
稳定性:经过专业的QA团队测试,通过上千个测试用例,包括自动化用例和手动用例,目前仍然在不断完善中。
缺点:后台动态配置上传参数有点麻烦,外部单独调用某个按钮功能不方便。
优点:HTML5+JS,功能强大,上传文件使用HTML5,不会再担心浏览器屏蔽iframe子框架的苦恼。百度的产品功能和API扩展还是非常强大的
项目主页:https://ueditor.baidu.com/website/index.html
配置参考:kindeditor和ueditor编辑器使用方法总结
TinyMCE
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由JavaScript写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL协议发布的自由软件,你可以把它用于商业应用。
更新非常多而快,不知道这个算优点还是缺点。
百度的Ueditor比KindEditor大10倍,功能自然也多出不少,ue与ke从2016年年中后均再无更新。
项目主页:https://www.tiny.cloud/
富文本编辑器的不同流派(转自钱魏Way的个人网站)

传统的富文本编辑器
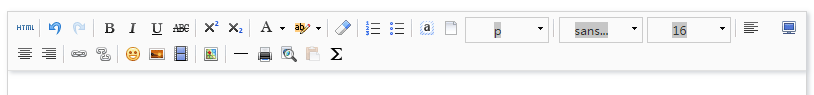
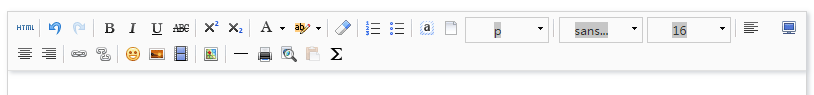
这里把一些功能较多,且可以配置功能项的编辑器称为传统编辑器,这类编辑器是最早出现的我们身边的,典型的代表有:百度ueditor、CKEditor(备注:CKEditor 5支持不同类型的编辑器)和tinymce。

主要特点是功能强大,通常用在一些后台管理系统中。
同类型的其他编辑器:
传统的富文本编辑器虽然功能强大,但是也会带来一些问题,很多功能日常用不到,妨碍视线等。普遍的做法是通过配置掩藏一些不需要的功能。当然也有重新开发精简版的案例,如layedit。
面向程序员的markdown编辑器
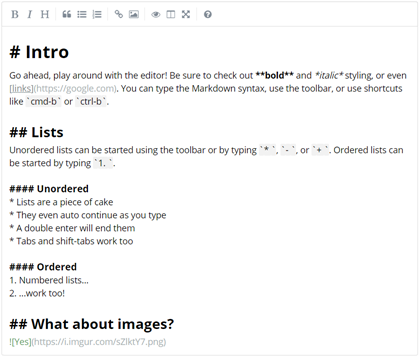
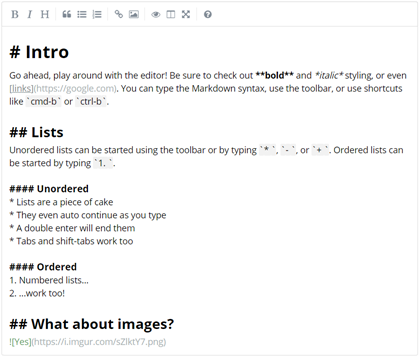
Markdown 是一种轻量级的标记语言,可以用一些简单语法来表达一些富文本内容。确切的说Markdown是一种语法规则而不是编辑器。markdown主要的优点是针对熟悉语言的用户,输入效率会非常的高,由于使用前需要先学习一下语法规则,使用大部分只有程序员在使用,不太适合普通大众的需求。
虽然Markdown编辑器可提供一些可视化的按钮选择项目,但是接受度目前还不是非常的高。

比较推荐的编辑器有:
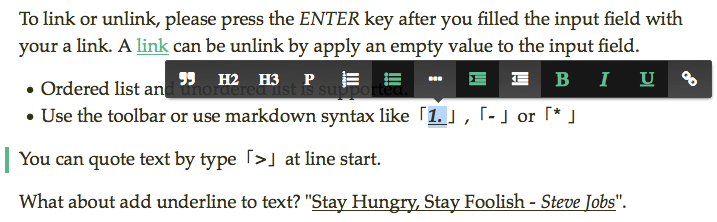
悬浮式富文本编辑器
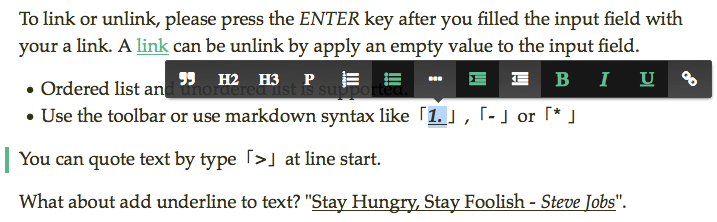
第一次见到悬浮式的富文本编辑器来自于medium,目前很多的悬浮式编辑器大都参考的是medium。主要特点是简单。

比较推荐的编辑器有:
排版呈现编辑器(微信公众号编辑器)
由于微信公众号自带的编辑器功能太弱,很多第三方网站开发了针对微信公众号的排版编辑器。这类编辑器的主要功能是排版。这样的编辑器场景独特,普通的网站一般很少用到。
比较流行的有:
关于编辑器是否要支持手机操作,我觉得这是个假议题,手机并不是一个生成力工具,手机上输入文字的速度也非常的低,目前的富文本编辑器大都采用选中设置,在触摸屏的手机上,选中是一个非常繁琐的工作。所以手机端的文本操作只要纯文本即可。如果是针对程序员的站点,可支持markdowm。
KindEditor
这是一套开源的国产在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
主要特点快速:体积小,加载速度快开源:开放源代码,高水平,高品质底层:内置自定义 DOM 类库,精确操作 DOM扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能风格:修改编辑器风格非常容易,只需修改一个 CSS 文件兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera。
缺点:HTML4+JS,上传文件使用iframe子框架。
优点:成熟作品,功能正常够用,更新少,不用担心一直要换新版本而改来改去,使用和配置方便,可后台动态配置上传参数,可在外部单独调用某个按钮功能。采用LGPL协议。
官方主页:http://kindeditor.net/
UEditor
这是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码。主要特点:
轻量级:代码精简,加载迅速。
定制化:全新的分层理念,满足多元化的需求。
采用三层架构:
1. 核心层: 为命令层提供底层API,如range/selection/domUtils类。
2. 命令插件层: 基于核心层开发command命令,命令之间相互独立。
3. 界面层: 为命令层提供用户使用界面。
满足不同层次用户的需求。
浏览器兼容;兼容Mozilla, MSIE, FireFox, Maxthon,Safari 和Chrome,实现浏览器无差别化。
注重细节
统一不同浏览器下表格选取方式。
提供黑/白名单的过滤机制。
更好的word支持,实现粘贴转换机制。
稳定性:经过专业的QA团队测试,通过上千个测试用例,包括自动化用例和手动用例,目前仍然在不断完善中。
缺点:后台动态配置上传参数有点麻烦,外部单独调用某个按钮功能不方便。
优点:HTML5+JS,功能强大,上传文件使用HTML5,不会再担心浏览器屏蔽iframe子框架的苦恼。百度的产品功能和API扩展还是非常强大的
项目主页:https://ueditor.baidu.com/website/index.html
配置参考:kindeditor和ueditor编辑器使用方法总结
TinyMCE
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,支持目前流行的各种浏览器,由JavaScript写成。功能配置灵活简单(两行代码就可以将编辑器嵌入网页中),支持AJAX。另一特点是加载速度非常快,如果你的服务器采用的脚本语言是 PHP,那还可以进一步优化。最重要的是,TinyMCE是一个根据LGPL协议发布的自由软件,你可以把它用于商业应用。
更新非常多而快,不知道这个算优点还是缺点。
百度的Ueditor比KindEditor大10倍,功能自然也多出不少,ue与ke从2016年年中后均再无更新。
项目主页:https://www.tiny.cloud/
富文本编辑器的不同流派(转自钱魏Way的个人网站)

传统的富文本编辑器
这里把一些功能较多,且可以配置功能项的编辑器称为传统编辑器,这类编辑器是最早出现的我们身边的,典型的代表有:百度ueditor、CKEditor(备注:CKEditor 5支持不同类型的编辑器)和tinymce。

主要特点是功能强大,通常用在一些后台管理系统中。
同类型的其他编辑器:
- wangEditor:轻量级,小巧实用,配置方便,使用简单。可以自定义皮肤功能,免费开源。用户数量也很多,尤其是用在一些轻型环境,比如论坛社区回帖。wangEditor是国人出品的开源项目。
- Kindeditor:历史悠久,用户数也不少,国内某公司出品。免费开源。界面类似于office word,界面和功能中规中矩,文档齐全,使用还算方便。
- Simditor: Tower平台使用的富文本编辑器,是一款轻量化的编辑器,界面简约,功能实用,插件不是很多,功能要求不高的可以使用。虽然是国内出品,但文档是英文的。开源免费。
- SummerNote:一款轻量级的富文本编辑器,比较容易上手,使用体验流畅,支持各种主流浏览器。Summernote开源免费,该项目一直比较活跃,一直都有人在维护。依赖于jquery和bootstrap,使用前先引入这两项。
- Froala:一款功能丰富的富文本编辑器,界面分类清晰,容易集成,容易升级,支持主流浏览器,具有行内编辑功能。Froala代码示例很多,可以集成在很多js框架里如js,Aurelia,Angular,Ionic,Django等。插件很多,易于扩充功能。Froala是收费的,不过前端是开源的,如果要使用后台是要交费的。目前有三个定价方式:基础版(239美元)、专业版(1199美元)和企业版(1999美元)。
- Quill:轻型的编辑器,样式一般(黑白风),功能中等,它的代码高亮功能比较强,同样支持行内编辑模式,工具条可自定义。开源免费,项目活跃,一直有人维护。
- Trumbowyg:一个轻量,可定制的 jQuery 所见即所得(WYSIWYG)的编辑器插件,可生成语义化代码,带有功能强大的 API 。编辑器和生成的代码进行了优化以支持 HTML5。
- Trix:Trix是来自Basecamp的开源项目,Basecamp是Ruby on Rails的创建者。
- textAngular:基于Angular开发的编辑器
- Slate 并非一个编辑器应用,而是一套在 React 和 Immutable 的坚实基础上,用于操作富文本数据的强大框架。
传统的富文本编辑器虽然功能强大,但是也会带来一些问题,很多功能日常用不到,妨碍视线等。普遍的做法是通过配置掩藏一些不需要的功能。当然也有重新开发精简版的案例,如layedit。
面向程序员的markdown编辑器
Markdown 是一种轻量级的标记语言,可以用一些简单语法来表达一些富文本内容。确切的说Markdown是一种语法规则而不是编辑器。markdown主要的优点是针对熟悉语言的用户,输入效率会非常的高,由于使用前需要先学习一下语法规则,使用大部分只有程序员在使用,不太适合普通大众的需求。
虽然Markdown编辑器可提供一些可视化的按钮选择项目,但是接受度目前还不是非常的高。

比较推荐的编辑器有:
- StackEdit:一款基于 Web 技术开发的 Markdown 编辑器,它可以将编辑的文档发布到 Blogger、Wordpress,也可以与 Dropbox、Github、Google Drive 同步。
- Editor.md:一个可嵌入的开源 Markdown 在线编辑器组件,你可以很方便用在浏览器、NW.js(Node-webkit)等地方,基于CodeMirror、jQuery 和 Marked 构建。
- SimpleMDE:一个嵌入式 JavaScript 编辑器,用于书写好看且易懂的 markdown格式文本。不是双列显示。
- editor:支持 CommonMark 与 GFM(GitHub Flavored Markdown)两种标准,持丰富的扩展插件,如颜色选择器、图表、UML、表格合并
悬浮式富文本编辑器
第一次见到悬浮式的富文本编辑器来自于medium,目前很多的悬浮式编辑器大都参考的是medium。主要特点是简单。

比较推荐的编辑器有:
排版呈现编辑器(微信公众号编辑器)
由于微信公众号自带的编辑器功能太弱,很多第三方网站开发了针对微信公众号的排版编辑器。这类编辑器的主要功能是排版。这样的编辑器场景独特,普通的网站一般很少用到。
比较流行的有:
关于编辑器是否要支持手机操作,我觉得这是个假议题,手机并不是一个生成力工具,手机上输入文字的速度也非常的低,目前的富文本编辑器大都采用选中设置,在触摸屏的手机上,选中是一个非常繁琐的工作。所以手机端的文本操作只要纯文本即可。如果是针对程序员的站点,可支持markdowm。
