跨平台桌面应用开发框架-Niva
Niva 是一个跨平台(支持 Windows 和 MacOS)的桌面应用开发框架,使用前端技术开发,可用于构建轻量级的桌面应用。其旨在提供最简单的方式让前端用纯前端技术快速构建自己的跨端桌面应用。使用 Niva 不需要额外学习类似 Electron 、Node.js 或者 Rust 等额外的新知识,只需要会纯粹的前端技术就能开发桌面应用。采用TypeScript、Rust开发并在MIT协议下授权使用。
其基于系统 Webview 而非 Chromium,体积仅为 3MB ~ 4MB,不需要 Node.js 环境,直接提供系统 API 进行操作。Niva 兼容 React / Vue 等主流框架,对于 Vue 和 React 项目可以直接一键导入。基于 Tauri WRY 跨端 Webview 库的超轻量极易用的跨端应用开发框架。
下表列出了 Niva、Tauri 和 Electron 的主要区别:
具备超轻量、极易用、图形化和跨平台四大亮点:
超轻量:构建出来的可执行文件最小只有 3MB+。
极易用:仅使用纯前端技术开发应用,甚至可以不需要学习 Node.js。
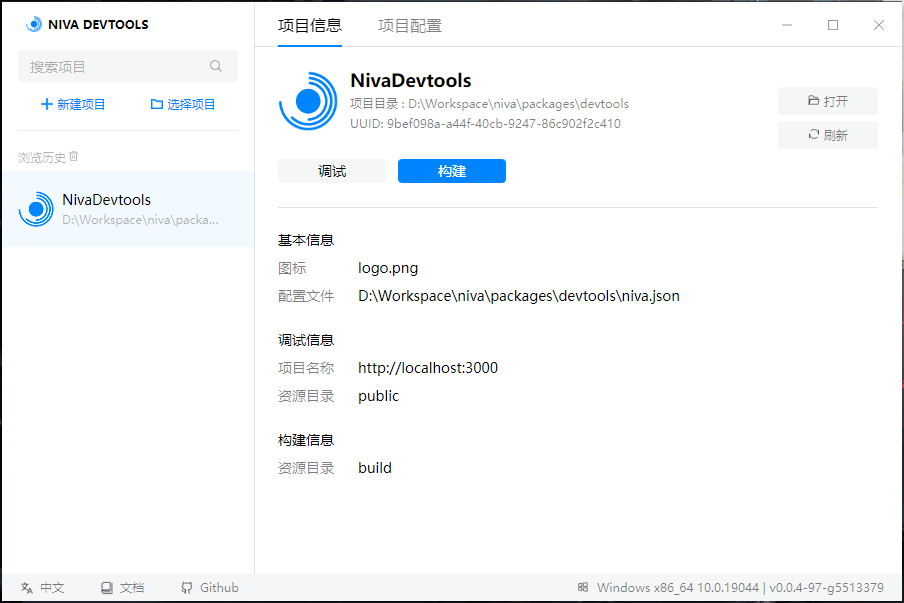
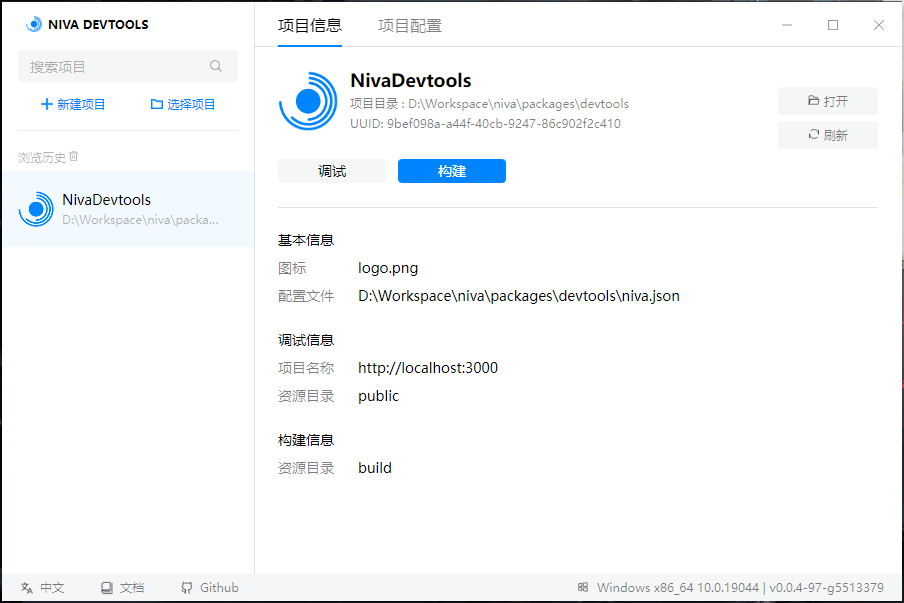
图形化:提供图形化开发者工具,构建调试一键完成,告别黑框框。
跨平台:无需额外配置和代码,即可构建出跨平台代码。

极低的上手难度
简单项目(没有使用 webpack 等构建工具的简单签单项目),还是常见的 Vue 项目或者 React 项目,无需额外配置,一键拖入,一键构建。
灵活的功能
支持单窗口、多窗口、浮窗、窗口后台运行等多种场景。
丰富的配置
窗口大小、窗口标题、窗口图标、窗口菜单、窗口是否可缩放、窗口是否可拖动、窗口是否可关闭、窗口是否可最大化、窗口是否可最小化等等都可以配置。全局快捷键、系统托盘图标等等也可以进行配置。详细选项文档 选项文档。
完善的 API
提供了丰富的 API, 如 clipboard, dialog, extra, fs, http, monitor, os, process, resource, shortcut, tray, webview, window, window_extra 等 API。详见 API 文档。
最新版本:0.9
项目主页:https://github.com/bramblex/niva
其基于系统 Webview 而非 Chromium,体积仅为 3MB ~ 4MB,不需要 Node.js 环境,直接提供系统 API 进行操作。Niva 兼容 React / Vue 等主流框架,对于 Vue 和 React 项目可以直接一键导入。基于 Tauri WRY 跨端 Webview 库的超轻量极易用的跨端应用开发框架。
下表列出了 Niva、Tauri 和 Electron 的主要区别:
| Niva | Tauri | Electron | |
|---|---|---|---|
| 体积 | 3MB | 6MB+ | 85MB+ |
| 支持系统 | Windows10+/MacOS | Windows10+/MacOS/Linux | Windows/MacOS/Linux |
| APP 后端 | 无,但可用隐藏 window 代替 | Rust | Node.js |
| Webview | System | System | Chromium |
| 生态 | 前端 | Rust + 前端 | Node.js + 前端 |
| 上手难度 | 简单 | 极难 | 困难 |
具备超轻量、极易用、图形化和跨平台四大亮点:
超轻量:构建出来的可执行文件最小只有 3MB+。
极易用:仅使用纯前端技术开发应用,甚至可以不需要学习 Node.js。
图形化:提供图形化开发者工具,构建调试一键完成,告别黑框框。
跨平台:无需额外配置和代码,即可构建出跨平台代码。

极低的上手难度
简单项目(没有使用 webpack 等构建工具的简单签单项目),还是常见的 Vue 项目或者 React 项目,无需额外配置,一键拖入,一键构建。
灵活的功能
支持单窗口、多窗口、浮窗、窗口后台运行等多种场景。
丰富的配置
窗口大小、窗口标题、窗口图标、窗口菜单、窗口是否可缩放、窗口是否可拖动、窗口是否可关闭、窗口是否可最大化、窗口是否可最小化等等都可以配置。全局快捷键、系统托盘图标等等也可以进行配置。详细选项文档 选项文档。
完善的 API
提供了丰富的 API, 如 clipboard, dialog, extra, fs, http, monitor, os, process, resource, shortcut, tray, webview, window, window_extra 等 API。详见 API 文档。
最新版本:0.9
项目主页:https://github.com/bramblex/niva
