Web开发者应该关注的技术及常见网页字体介绍
作为 Web 开发者,对自己的行业前景,人人都有自己的看法,然而任何行业都有出人意料的地方。著名的 Web 开发设计博客 Nope.com 曾向他们的读者做了一个调查,请他们列举 Web 开发领域那些让他们感到意外的事情,收到了各种各样的反馈,本文就是这次调查的结果与分析。 一个真正的符合 Web 标准的 IE。
这个消息让我们振奋,在经过 9 个版本更替后,我们终于看到了(或者说即将看到)一个真正符合 Web 标准的 IE 浏览器。在 Web 开发设计界,人们对 IE 的忍耐到达了极限,最终很多人宣布不再支持 IE 的某些版本,IE9 的出现将改变这一现状,我们从这件事可以学到的东西是,施以压力与时间,任何顽固的东西都会改变。
移动 Web 的爆发
移动 Web 为开发与设计界带来了变革,成为一种时尚与不可逆转的趋势。曾几何时,Web 开发设计者们认为,随着网络带宽的增加以及显示器的变大,我们的 Web 画面会越来越大,那些传统的 960 网格已经显得局促,然而事实却往相反的方向发展,Web 开始被放进那些狭窄的小屏幕,人们喜欢这种变化,随时随地用掌上设备访问 Web 站点。从中学到的东西是,相对于展示效果,人们更看重方便性。
社会网络主导一切
关于社会网络,曾经的那些质疑声还萦绕在耳,一个140个字符的博客平台有什么出息?社会网络管我什么事?我开的是公司,不是学校。然而,似乎一夜间,社会媒体网络遍地开花并迅速主导一切,老网民热烈拥抱,新网民也一拥而上。我们从中可以学到的是,当网络将人们连接在一起的时候,它所爆发的力量是惊人的。
Web 开发与设计已经成为成熟的市场
帮人设计网站曾经是你赚外快的业余职业,是吧,如今Web 开发与设计已经成为非常稳定且成熟的市场,专业的开发设计有大量的需求。
从 XHTML 到 HTML5
拥有严格语法和代码规范的 XHTML 曾被认为是 Web 的未来,然而不是,Web 的未来是 HTML5。当然导致 HTML5 受宠的不是它松散的语法(XHTML 严格的代码规范仍然是一种很好的习惯),而是它强大的原生功能,原生的媒体播放能力,本地数据库,画布等等。当 Web 从单纯的文档向应用转变的时候,丰富的原生功能是非常必要的。
苹果与 Flash 之争
Flash 曾是众多 Web 开发与设计者的最爱,当然它也惹恼了同样多的人。突然有一天,苹果站出来向 Adobe 发难,乔布斯在众多场合指责 Flash 不稳定,不实用,iPhone 和 iPad 均不支持 Flash,当苹果在移动 Web 领域凭借 HTML5 主宰市场的时候,Adobe 风光不再。我们从中得到的教训是,没有任何技术会成为永远的明星。
JavaScript 重放异彩
曾经,JavaScript 是用来让一些画面在网页上飘来飘去的,如今,JavaScript 成了 Web 开发与设计中不可或缺的东西,现在的 Web 开发者甚至不再考虑用户是否禁用了 JavaScript 这样的问题。当 Web 逐渐成为一个应用平台的时候,JavaScript 成了这个平台中最强大的工具。
jQuery 成为真正的明星
JavaScript 虽然强大,但很难用,至少在 2006 年之前是这样的,接着一个叫 jQuery 的 JavaScript 框架面世,这个开源的,跨浏览器兼容的 JavaScript 框架拥有强大的功能与简单的语法,迅速风靡 Web 开发与设计界,并成为真正的明星。如今运行 jQuery 的著名站点多不胜数。
CSS 动画
CSS 是网页式样语言,动画,那不是 JavaScript 的事吗?然而,从 2007 年开始,Webkit 开始尝试 CSS 动画,并最终将这一梦想变成现实。
网页设计中常用的字体
字体在网站中扮演了相对重要的一个角色,所以在网站中,选用什么样的字体也是一个相对比较重要的工作。今天跟大家分享下在网站当中常用的字体。都知道,字体主要分为称线字和无称线字。其实细分的话还有等宽字体、梦幻字体和花体字。但今天我们主要针对常用的称线字和非称线字来讲。
称线字和非称线字的区别可以看下图:

可以看到左边的中文和英文字属于称线字,右边中文和英文属于非称线字。称线字指的是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。比如我们常用的宋体,观察比划可以看到横细竖粗的特点,这就是典型的称线字。非称线字也叫无称线字,无衬线字体没有这些额外的装饰,而且笔画的粗细差不多。比如微软雅黑。
称线字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高,非称线字则比较醒目。所以,在使用的过程中需要根据网站的定位而选择相应的字体。
下面简单给大家介绍网页中常用的几种字体:
1、微软雅黑
Vista之后新引入的字体,这个字体的使用率不用说了,可以说是web里面最安全的一个字体。字体方正、简洁,被广泛使用。整体比较简洁。

2、黑体
黑体字和微软雅黑差不多,作为非称线字中的一种,一样具备方正、简洁、醒目的特点。这样的字体特别适合当标题。其实黑体在使用上没有微软雅黑来得清晰明亮,一般在微软雅黑和黑体的选择下,个人更倾向微软雅黑。字体简洁醒目。

3、华文细黑
华文细黑是Mac下的默认中文,这套字体跟前面的微软雅黑相比较,更显绢细、秀气。笔划细节比微软雅黑处理的多一些,所以整体给人比较精致的感觉。注意一下,华文细黑并不是所有电脑的自带字体,当网站文字用到这个字体的时候,是需要在自己电脑上下载这套字体的。在写css代码的时候,font-family应该设置的选择性多一下,以保证界面打开的最佳效果。

这个字体就不给大家做展示效果了,因为这个不是系统的默认字体,电脑上没有安装这个字体的也看不到网页的原始效果。
4、中易宋体
前面介绍的三款字体都是非称线字,接着要介绍的是称线字体——中易宋体,简称宋体。宋体在我们的日常中使用范围也很广,这是电脑自带的其中一种字体。宋体是为适应印刷术而出现的一种汉字字体。笔划有粗细变化,常用于书籍、杂志、报纸印刷的正文排版,所以在大篇幅文章的设计时,可以采用宋体。这个字体是Windows系统下最常见的字体,小字体点阵,大字体TrueType。大标题显示时字体不是很好看,所以一般不建议用宋体来当标题。

这种字体的选择一般出现在一些个性比较强的网站中,传统、专业、公正、官方、权威,宋体就表现了这种特点。
5、 Arial
说到Arial,这套字体是微软公司网页核心字体之一,最常用的sans serif字体,当字号很小时不容易阅读。但是,大写的“I”和小写的“l”是无法区别的,所以一般可以考虑用Tahoma字体来替代。这套字体方正、不花巧、方便阅读和印刷清晰。使用范围也是特别的广泛。但是要知道的是,苹果系统下是没有这套字体的,苹果系统下默认的是Helvetica。

禅道项目管理软件的英文网站,幻灯片采用的字体就是Arial,可以看下这套字体在幻灯片下粗细的组合形态。
6、Tahoma
Tahoma是英文Windows操作系统的默认字体,这个字体比较均衡,是种非常圆滑的字体。这个字体和中文混排显示时,不会出现中英文不对齐的状态。这套字体解决了Arial大写“I”与小写“l”难以分辨的问题。也相当于在Arial上优化了不少。除此,细看这套字体,可以发现其实在一些笔划的处理上还是很精致的。

zui前端框架网站,英文字体的设置上也用到了这个字体,虽然不是第一优先选择,但是可以看出Tahoma这套字体的使用率也是很高的。
7、Helvetica
说到Helvetica这套字体,应该是设计师们的最爱了吧。这套字体属于 Realist风格,拥有简洁现代的线条,受到大部分设计师的追捧。这种字体给人一种简单、现代化、休闲轻松的感觉。适用于扁平化设计,也适合搭配任何设计项目,包括banner、平面设计以及网页字体等。在Mac下面被认为是最佳的网页字体,但在Windows下由于Hinting的原因显示很糟糕。

8、Georgia
说到英文的称线字,肯定首选是Georgia。这套字体笔划粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还不错。此种字体风格优雅又精致,可用于电影海报、游戏、时尚类网页设计中。

林肯的官网,Georgia是官网的第二优先选择显示的字体。网站比较现代,在一些幻灯片当中结合了Georgia字体,称线字和非称线字的相结合,可以使得整个网站更生动。
在专业的网页设计里,除了Banner图、广告语等特殊情况可能会用到特殊字体,网页中使用的字体以不超过2种为准,并且最好采用标准字体,比如中文的宋体、微软雅黑,英文的Arial、Helvetica。只有使用这些系统自带的字体,才能让前端开发人员在排版时高程度地还原设计稿的文字效果。倘若使用了特殊字体,在设计font-family的时候,应该多设置几种字体的优先顺序,以确保网页显示的最佳效果。当然,我们一般情况下建议使用系统自带的字体。
面向程序员的开源字体集
在百花齐放的开源世界中,开源字体属于较为小众的一个分支。不过往往越是小众的领域,反而会诞生出更多惊艳的作品。本文将为大家介绍开源字体中或颇具特色,或制作精美,或独具匠心,或有深厚历史背景的作品。
JetBrains Mono
许可证:SIL Open Font License 1.1
开发商:JetBrains
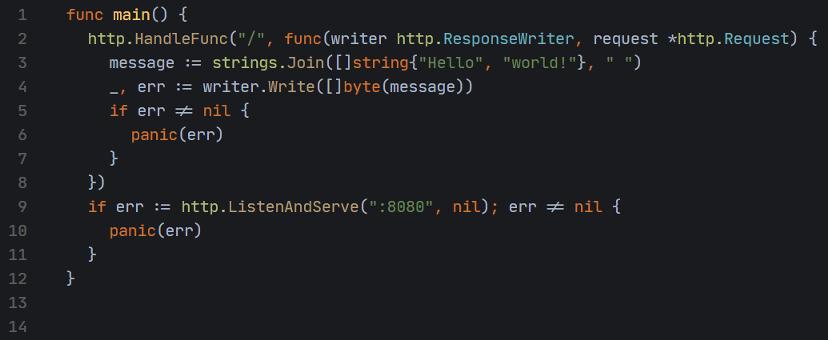
JetBrains Mono 是 JetBrains 公司专门为开发者打造的编程字体——甚至有「最漂亮的编程字体」之称。
这款字体充分考虑了长时间查阅代码可能导致的眼睛疲劳问题,以及与之相关的因素,比如字母的大小和形状、字形之间的空间量、自然等宽平衡、不必要的细节、以及难以区分的符号或字母(l 和 I)和连字等。
JetBrains Mono 提供了 Thin、ExtraLight、Light、Regular、Medium、SemiBold、Bold 和 ExtraBold 共 8 种字体粗细,包含英文数字字符和西文字体,支持 147 种语言,但不包含中文,默认情况下中文会显示为系统的默认中文字体。
JetBrains Mono 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。
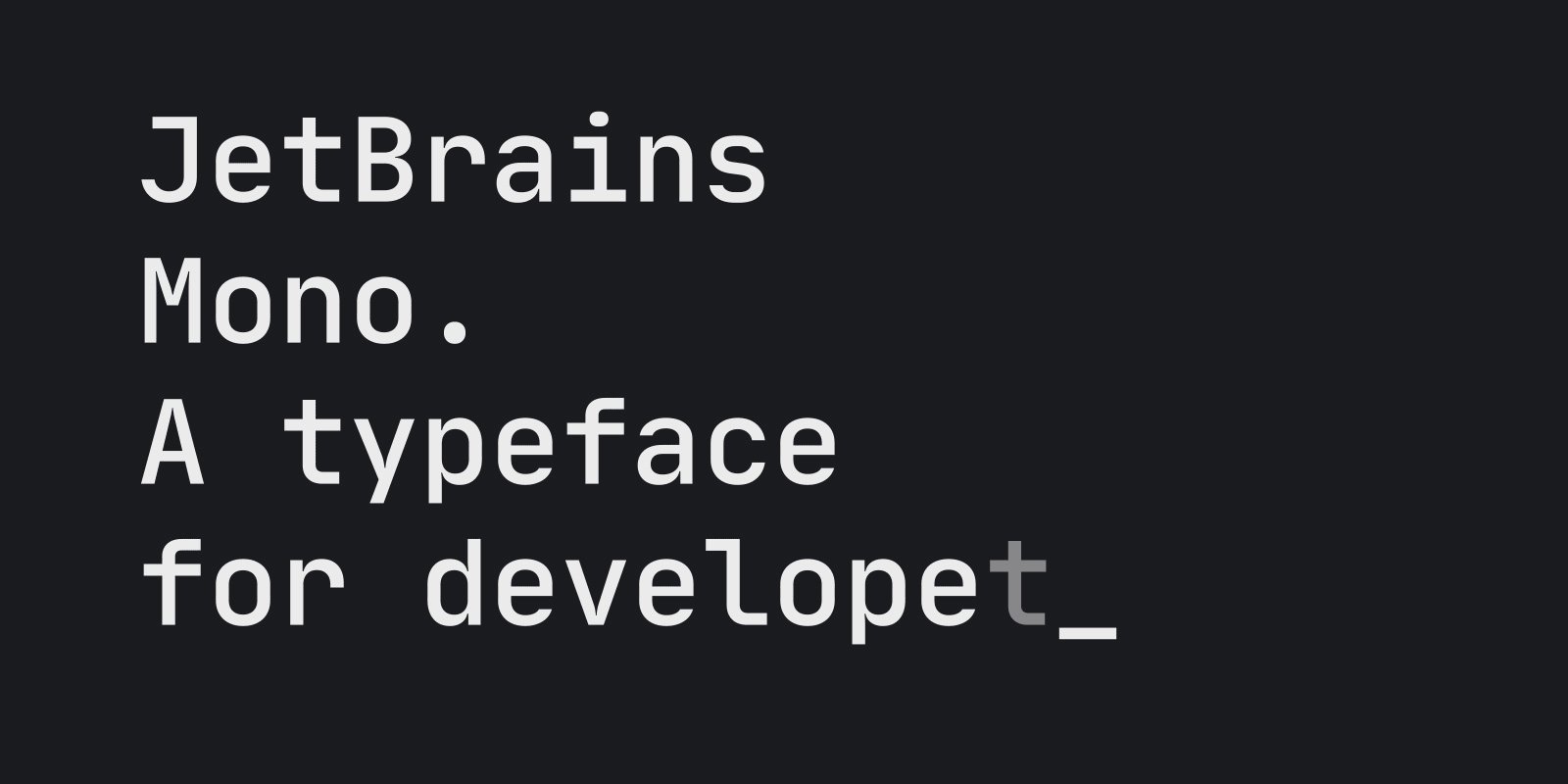
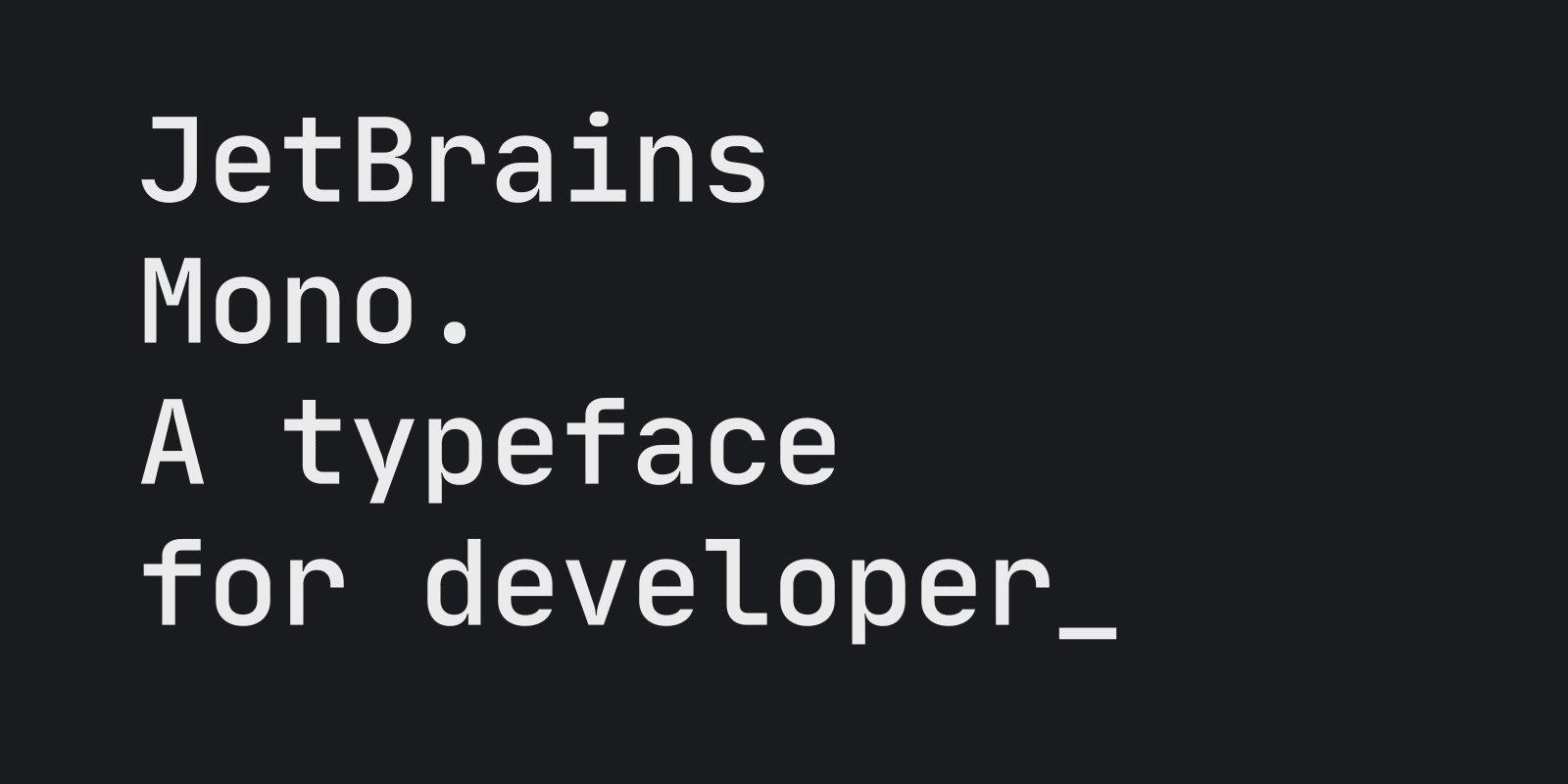
JetBrains Mono 字体展示效果


Cascadia Code
许可证:SIL Open Font License 1.1
开发商:微软
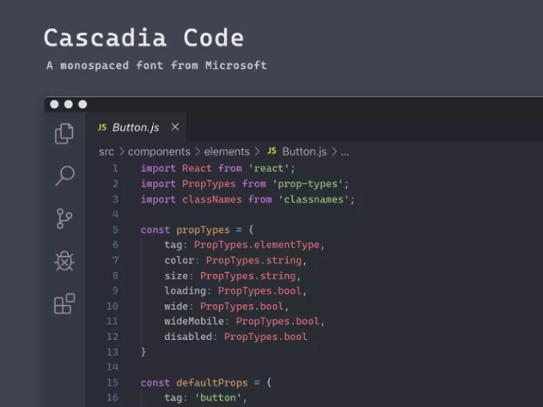
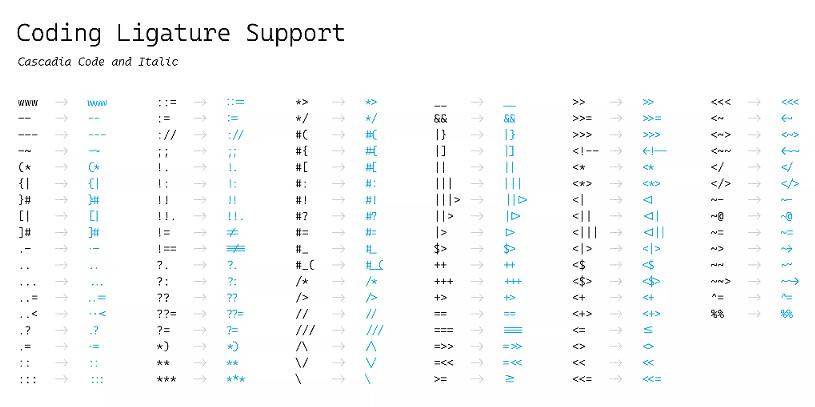
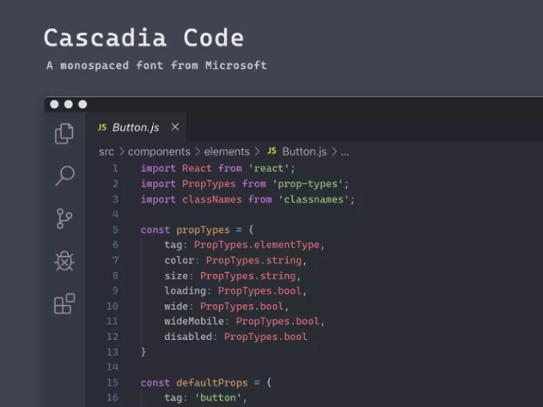
Cascadia Code 是微软打造的一款等宽编程字体。这款字体的字形风格特别,它除了优化代码的可读性、让字母数字和符号更易辨认之外,最大的特点是支持编程连字 (Programming Ligatures),即在输入的时候,可以通过组合字符来创建新的字形。
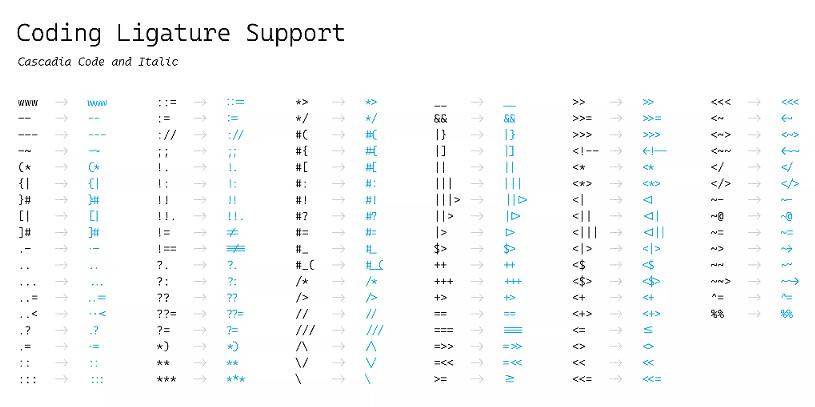
Cascadia Code 字体展示效果


Cascadia Code 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。
Source Code Pro
许可证:SIL Open Font License 1.1
开发商:Adobe
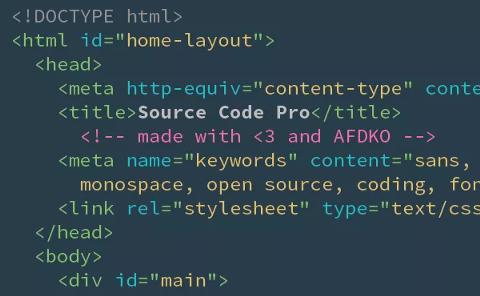
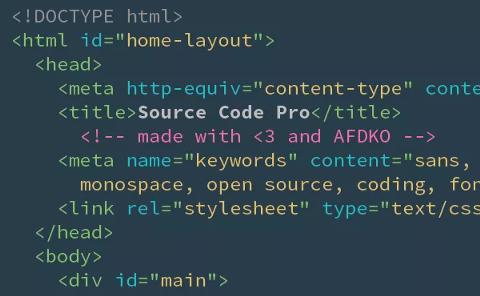
Source Code Pro 是 Adobe 打造的等宽编程字体,非常适合用于编程场景,支持 Linux、macOS 和 Windows 等操作系统,提供了 ExtraLight、Light、Regular、Medium、Semibold、Bold 和 Black 共 7 种字体粗细。
Source Code Pro 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。
Source Code Pro 字体展示效果

Fira Code
许可证:SIL Open Font License 1.1
Fira Code 是专为程序员打造的编程字体,除了具有等宽等基本属性外,还加入了编程连字特性 (ligatures)。
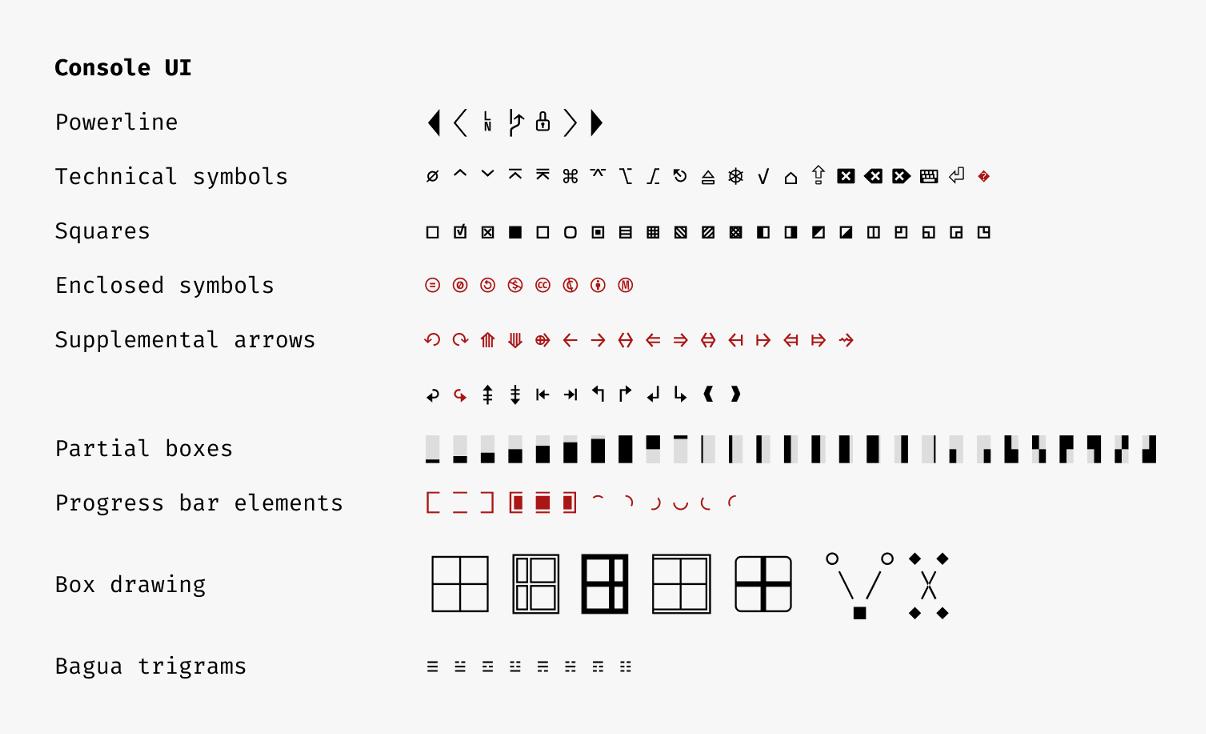
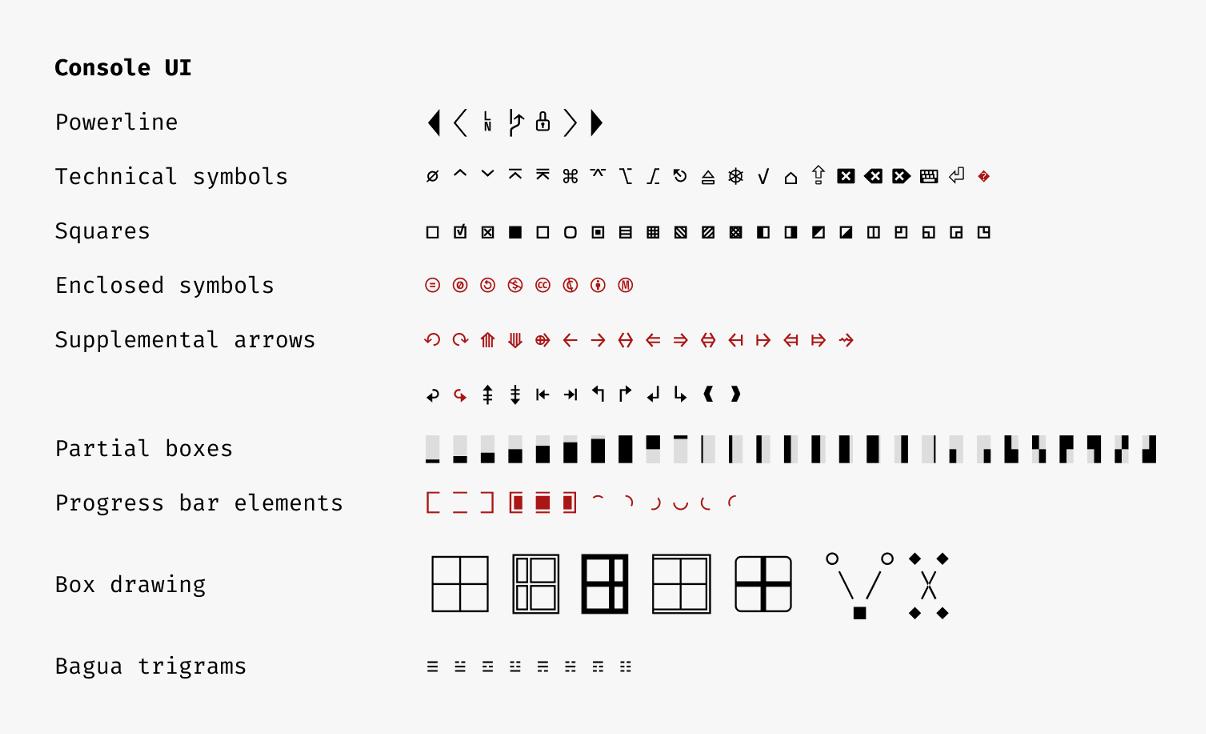
作为一种编程字体,Fira Code 对 ASCII/框绘图、电力线和其他形式的控制台 UI 具有出色的支持:
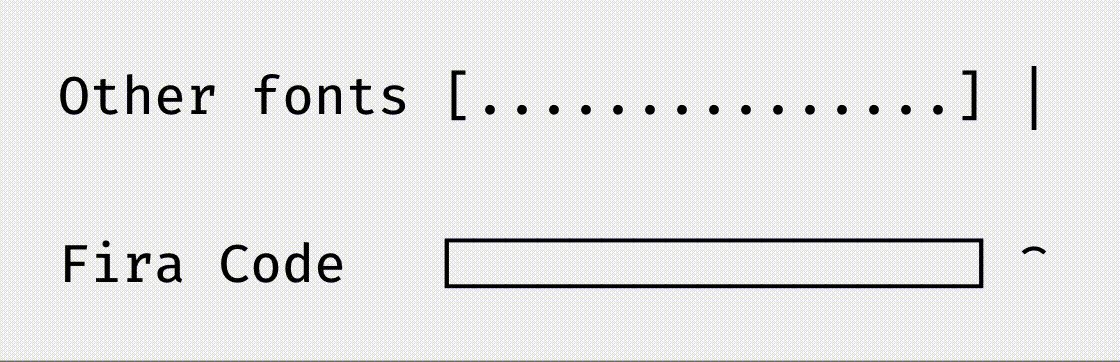
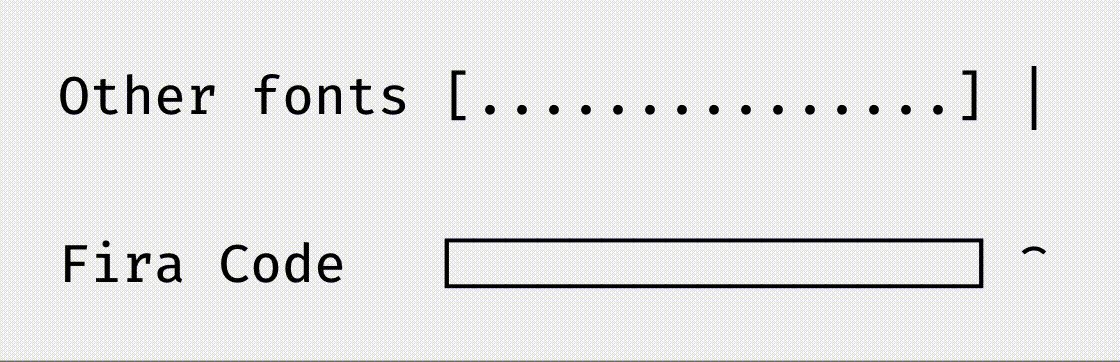
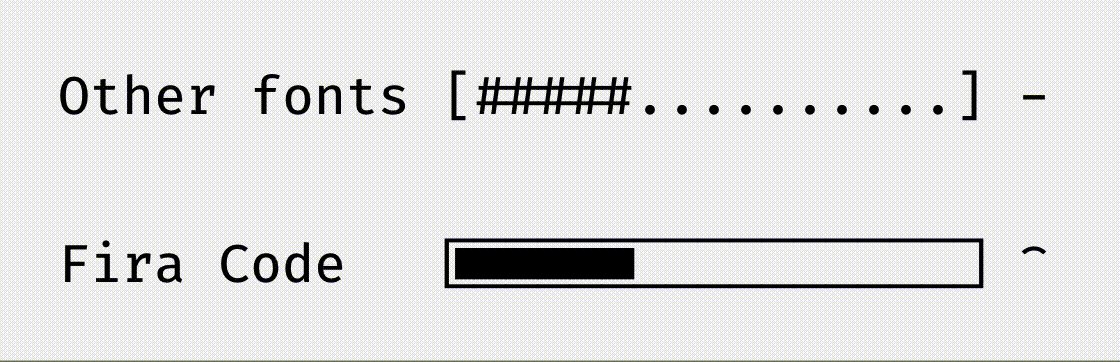
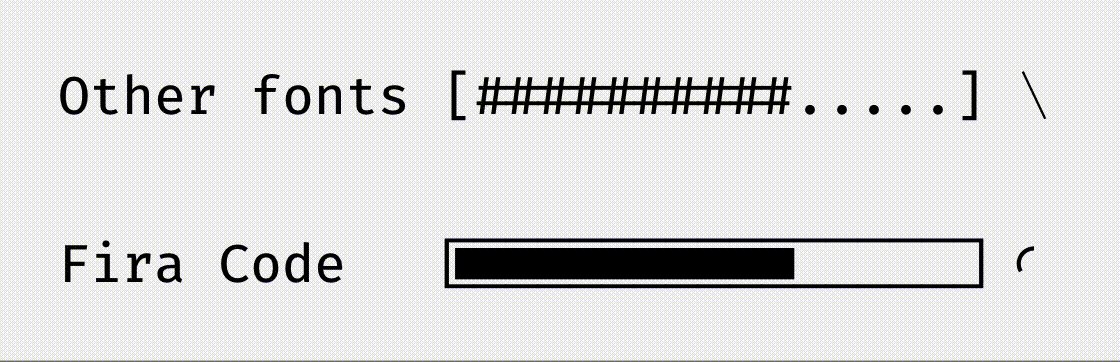
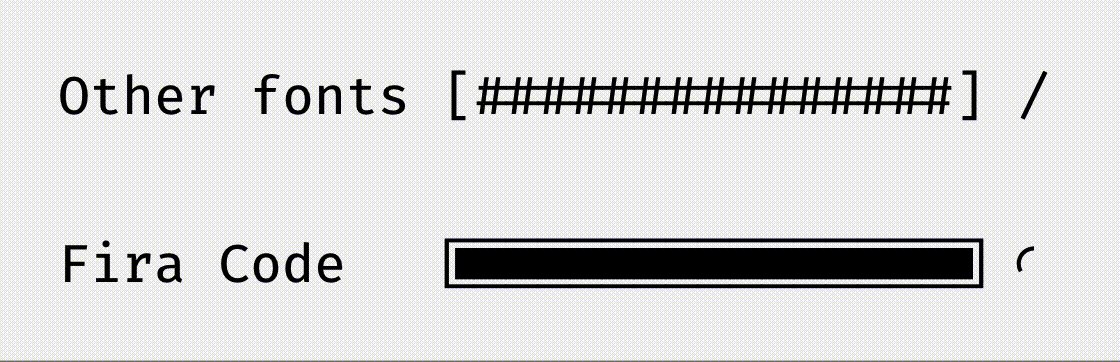
Fira Code 是第一个提供专用字形来渲染进度条的编程字体:

Fira Code 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。

本文虽然是面向程序员的开源字体盘点,但不会仅限于“编程”这一用途,下面将要介绍的字体或极具创意,或制作精良,或充满传统文化特色。
齐伋字体
许可证:SIL Open Font License 1.1
齐伋体 (QIJI Font) 是提取自明代木版印刷书籍(凌闵刻本)的字体,亦称作「令东齐伋体」。
齐伋体笔画风格书法特征浓郁,比常规的明朝体更具韵律感,富有人文气息,非常适宜用于需要展现人文感、手作感、古拙感的场景。这款字体基于思源宋体改造而来,对中文汉字支持极佳。
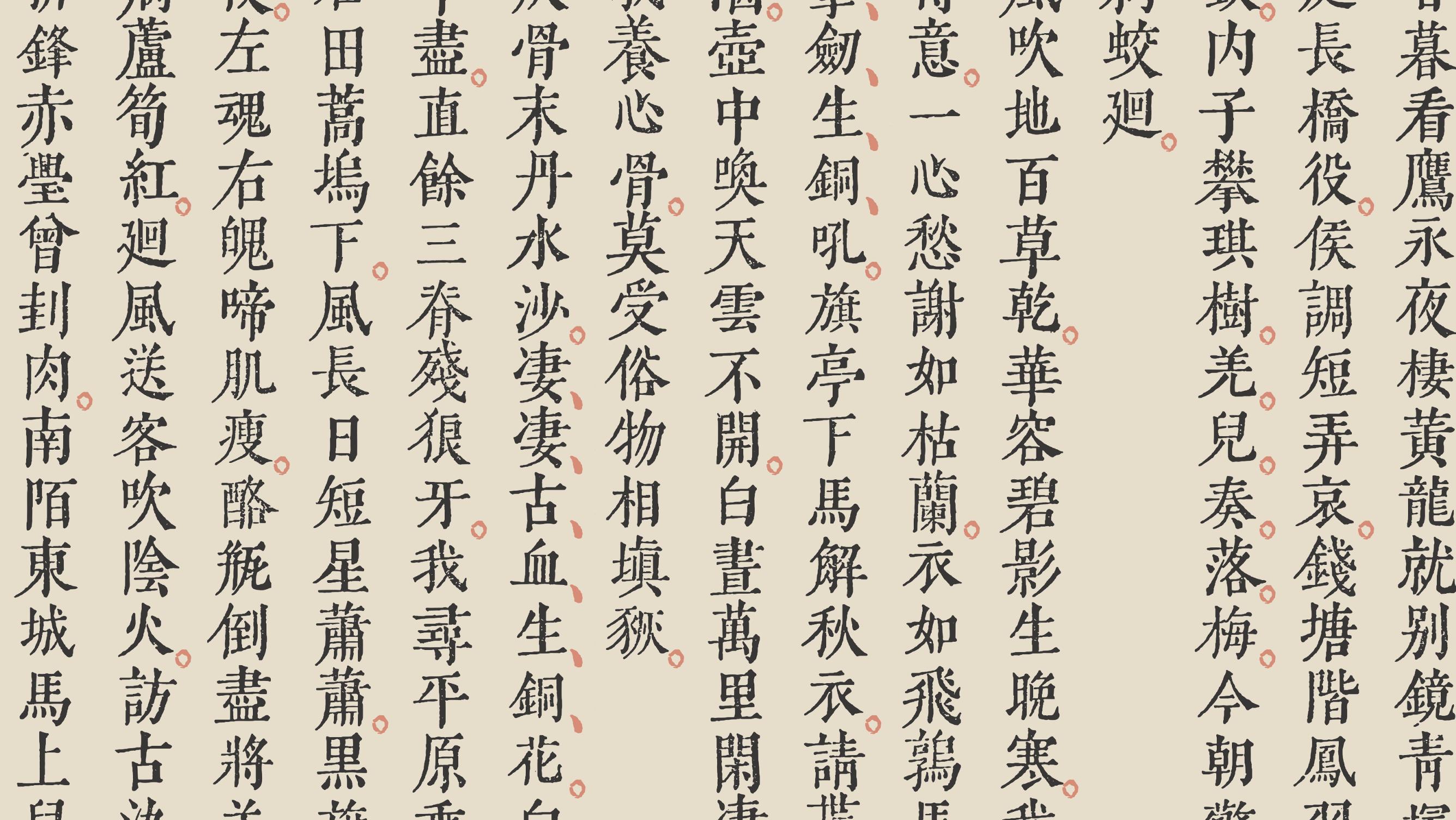
齐伋体展示效果

霞鹜文楷(LXGW WenKai)
许可证:SIL Open Font License 1.1
霞鹜文楷是一款开源中文字体,名字取自于王勃的《滕王阁序》——“落霞与孤鹜齐飞,秋水共长天一色”。
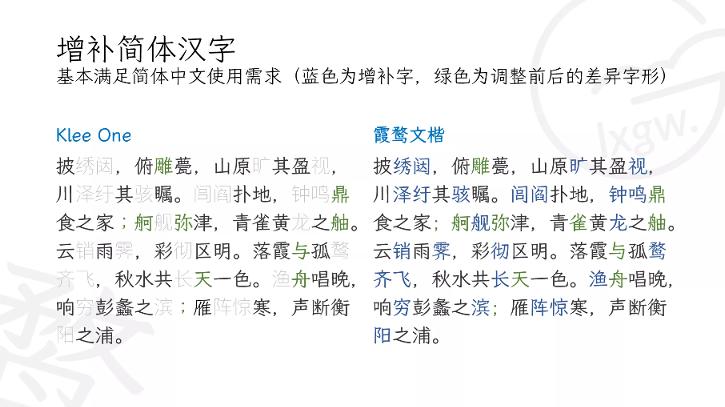
霞鹜文楷衍生自开源字体 Klee One,后者是一款日文的教科书字体,由日本著名字体厂商 FONTWORKS打造,兼有仿宋和楷体的特点。霞鹜文楷基于 Klee One 补全了简繁常用字。

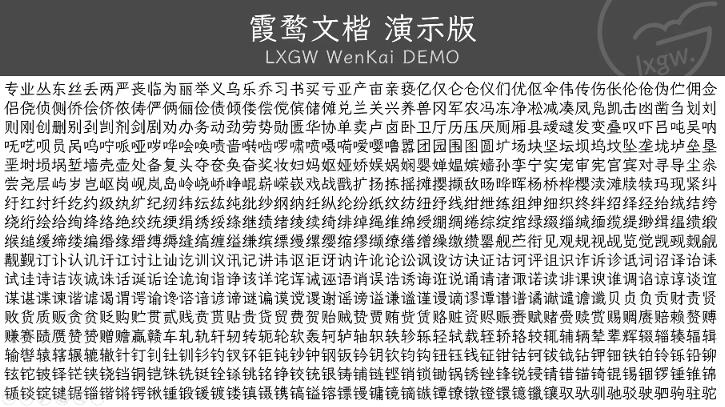
霞鹜文楷展示效果

铁蒺藜体
许可证:SIL Open Font License 1.1
铁蒺藜体是一款造型尖锐的开源中文美术字体,基于 Fontworks 出品的日文字体 Reggae One 扩充、调整字形,并添加 OpenType 特性,以满足简体中文的使用需求。
铁蒺藜体展示效果

麦当劳薯条字体
顾名思义,这是一款以麦当劳薯条为灵感而创作的字体,采用薯条和番茄酱作为构建元素,极具创意且有特色。
麦当劳薯条字体展示效果

兼容情况
支持的软件和操作系统:Illustrator CC 2018 以上 / Photoshop CC 2017 以上 / InDesign CC 2019 以上 / QuarkXPress 2018 Pages(macOS) / Keynote(macOS) / Sketch(macOS) / Paint.NET(Windows)
支持的浏览器:Chrome / Safari / Firefox (26+) / Microsoft Edge (38+, Win 10)
目前此款字体已免费开放下载,只需标注 #麦当劳薯条体 即可自由使用,包括商业用途。
最后,提到开源字体有两个重量级作品是无法绕开的——「思源黑体」和「思源宋体」。正是它们的珠玉在前,才得以诞生了更多优秀的派生字体。
思源黑体
许可证:SIL Open Font License 1.1
开发商:Google & Adobe
思源黑体(也称作 Source Han Sans 或 Noto Sans CJK)是 Google 和 Adobe 合作打造的开源字体,采用了开源字体许可证 SIL Open Font License,免费且可商用。“思源”二字取自于成语“饮水思源”。
思源黑体支持简体中文、繁体中文、日文、韩文以及英文;提供了 ExtraLight、Light、Normal、Regular、Medium、Bold 和 Heavy 共 7 种字体粗细,可以满足不同场景下的文字显示需求。适合设计师、开发者,以及普通用户使用。
思源黑体展示效果


思源宋体
许可证:SIL Open Font License 1.1
开发商:Google & Adobe
继“思源黑体”后,Adobe 和 Google 再度联手创造了“思源宋体”(称作 Source Han Serif 或 Noto Serif CJK)。思源宋体也采用了开源字体许可证 SIL Open Font License,免费且可商用。
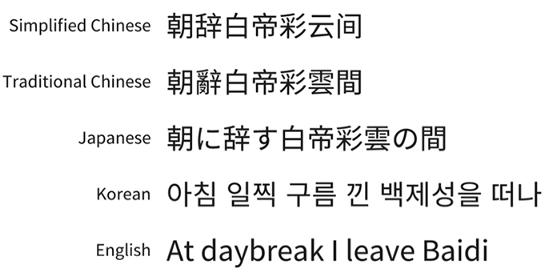
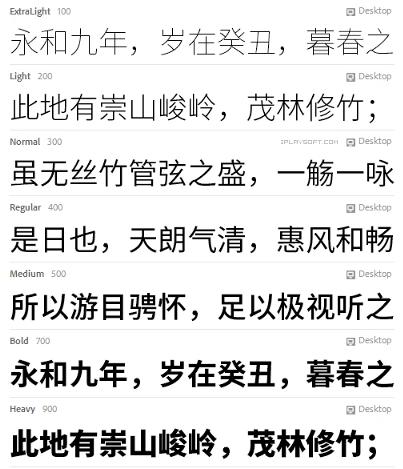
思源宋体同样包含简繁中文以及日韩四种汉字写法和 ExtraLight、Light、Regular,Medium、SemiBold、Bold 和 Black 七种粗细字重,每种粗细字重分别收录了 65535 个字形,七种字重共收录高达 458745 个字形,可以满足不同的设计需求。
思源宋体展示效果

这个消息让我们振奋,在经过 9 个版本更替后,我们终于看到了(或者说即将看到)一个真正符合 Web 标准的 IE 浏览器。在 Web 开发设计界,人们对 IE 的忍耐到达了极限,最终很多人宣布不再支持 IE 的某些版本,IE9 的出现将改变这一现状,我们从这件事可以学到的东西是,施以压力与时间,任何顽固的东西都会改变。
移动 Web 的爆发
移动 Web 为开发与设计界带来了变革,成为一种时尚与不可逆转的趋势。曾几何时,Web 开发设计者们认为,随着网络带宽的增加以及显示器的变大,我们的 Web 画面会越来越大,那些传统的 960 网格已经显得局促,然而事实却往相反的方向发展,Web 开始被放进那些狭窄的小屏幕,人们喜欢这种变化,随时随地用掌上设备访问 Web 站点。从中学到的东西是,相对于展示效果,人们更看重方便性。
社会网络主导一切
关于社会网络,曾经的那些质疑声还萦绕在耳,一个140个字符的博客平台有什么出息?社会网络管我什么事?我开的是公司,不是学校。然而,似乎一夜间,社会媒体网络遍地开花并迅速主导一切,老网民热烈拥抱,新网民也一拥而上。我们从中可以学到的是,当网络将人们连接在一起的时候,它所爆发的力量是惊人的。
Web 开发与设计已经成为成熟的市场
帮人设计网站曾经是你赚外快的业余职业,是吧,如今Web 开发与设计已经成为非常稳定且成熟的市场,专业的开发设计有大量的需求。
从 XHTML 到 HTML5
拥有严格语法和代码规范的 XHTML 曾被认为是 Web 的未来,然而不是,Web 的未来是 HTML5。当然导致 HTML5 受宠的不是它松散的语法(XHTML 严格的代码规范仍然是一种很好的习惯),而是它强大的原生功能,原生的媒体播放能力,本地数据库,画布等等。当 Web 从单纯的文档向应用转变的时候,丰富的原生功能是非常必要的。
苹果与 Flash 之争
Flash 曾是众多 Web 开发与设计者的最爱,当然它也惹恼了同样多的人。突然有一天,苹果站出来向 Adobe 发难,乔布斯在众多场合指责 Flash 不稳定,不实用,iPhone 和 iPad 均不支持 Flash,当苹果在移动 Web 领域凭借 HTML5 主宰市场的时候,Adobe 风光不再。我们从中得到的教训是,没有任何技术会成为永远的明星。
JavaScript 重放异彩
曾经,JavaScript 是用来让一些画面在网页上飘来飘去的,如今,JavaScript 成了 Web 开发与设计中不可或缺的东西,现在的 Web 开发者甚至不再考虑用户是否禁用了 JavaScript 这样的问题。当 Web 逐渐成为一个应用平台的时候,JavaScript 成了这个平台中最强大的工具。
jQuery 成为真正的明星
JavaScript 虽然强大,但很难用,至少在 2006 年之前是这样的,接着一个叫 jQuery 的 JavaScript 框架面世,这个开源的,跨浏览器兼容的 JavaScript 框架拥有强大的功能与简单的语法,迅速风靡 Web 开发与设计界,并成为真正的明星。如今运行 jQuery 的著名站点多不胜数。
CSS 动画
CSS 是网页式样语言,动画,那不是 JavaScript 的事吗?然而,从 2007 年开始,Webkit 开始尝试 CSS 动画,并最终将这一梦想变成现实。
网页设计中常用的字体
字体在网站中扮演了相对重要的一个角色,所以在网站中,选用什么样的字体也是一个相对比较重要的工作。今天跟大家分享下在网站当中常用的字体。都知道,字体主要分为称线字和无称线字。其实细分的话还有等宽字体、梦幻字体和花体字。但今天我们主要针对常用的称线字和非称线字来讲。
称线字和非称线字的区别可以看下图:

可以看到左边的中文和英文字属于称线字,右边中文和英文属于非称线字。称线字指的是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。比如我们常用的宋体,观察比划可以看到横细竖粗的特点,这就是典型的称线字。非称线字也叫无称线字,无衬线字体没有这些额外的装饰,而且笔画的粗细差不多。比如微软雅黑。
称线字体容易识别,它强调了每个字母笔画的开始和结束,因此易读性比较高,非称线字则比较醒目。所以,在使用的过程中需要根据网站的定位而选择相应的字体。
下面简单给大家介绍网页中常用的几种字体:
1、微软雅黑
Vista之后新引入的字体,这个字体的使用率不用说了,可以说是web里面最安全的一个字体。字体方正、简洁,被广泛使用。整体比较简洁。

2、黑体
黑体字和微软雅黑差不多,作为非称线字中的一种,一样具备方正、简洁、醒目的特点。这样的字体特别适合当标题。其实黑体在使用上没有微软雅黑来得清晰明亮,一般在微软雅黑和黑体的选择下,个人更倾向微软雅黑。字体简洁醒目。

3、华文细黑
华文细黑是Mac下的默认中文,这套字体跟前面的微软雅黑相比较,更显绢细、秀气。笔划细节比微软雅黑处理的多一些,所以整体给人比较精致的感觉。注意一下,华文细黑并不是所有电脑的自带字体,当网站文字用到这个字体的时候,是需要在自己电脑上下载这套字体的。在写css代码的时候,font-family应该设置的选择性多一下,以保证界面打开的最佳效果。

这个字体就不给大家做展示效果了,因为这个不是系统的默认字体,电脑上没有安装这个字体的也看不到网页的原始效果。
4、中易宋体
前面介绍的三款字体都是非称线字,接着要介绍的是称线字体——中易宋体,简称宋体。宋体在我们的日常中使用范围也很广,这是电脑自带的其中一种字体。宋体是为适应印刷术而出现的一种汉字字体。笔划有粗细变化,常用于书籍、杂志、报纸印刷的正文排版,所以在大篇幅文章的设计时,可以采用宋体。这个字体是Windows系统下最常见的字体,小字体点阵,大字体TrueType。大标题显示时字体不是很好看,所以一般不建议用宋体来当标题。

这种字体的选择一般出现在一些个性比较强的网站中,传统、专业、公正、官方、权威,宋体就表现了这种特点。
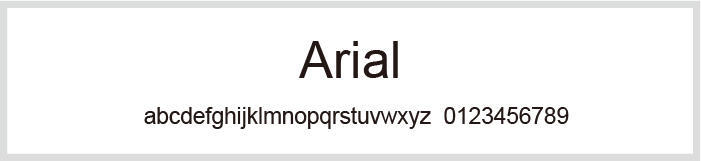
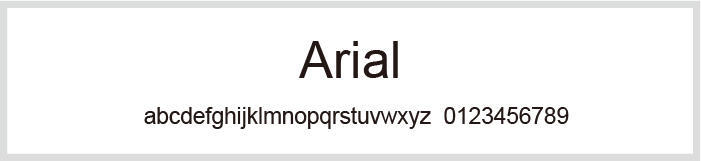
5、 Arial
说到Arial,这套字体是微软公司网页核心字体之一,最常用的sans serif字体,当字号很小时不容易阅读。但是,大写的“I”和小写的“l”是无法区别的,所以一般可以考虑用Tahoma字体来替代。这套字体方正、不花巧、方便阅读和印刷清晰。使用范围也是特别的广泛。但是要知道的是,苹果系统下是没有这套字体的,苹果系统下默认的是Helvetica。

禅道项目管理软件的英文网站,幻灯片采用的字体就是Arial,可以看下这套字体在幻灯片下粗细的组合形态。
6、Tahoma
Tahoma是英文Windows操作系统的默认字体,这个字体比较均衡,是种非常圆滑的字体。这个字体和中文混排显示时,不会出现中英文不对齐的状态。这套字体解决了Arial大写“I”与小写“l”难以分辨的问题。也相当于在Arial上优化了不少。除此,细看这套字体,可以发现其实在一些笔划的处理上还是很精致的。

zui前端框架网站,英文字体的设置上也用到了这个字体,虽然不是第一优先选择,但是可以看出Tahoma这套字体的使用率也是很高的。
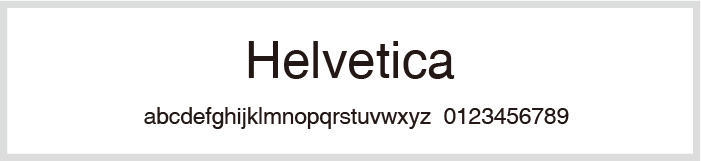
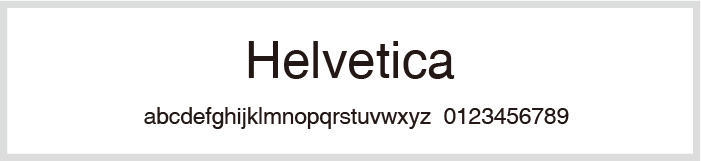
7、Helvetica
说到Helvetica这套字体,应该是设计师们的最爱了吧。这套字体属于 Realist风格,拥有简洁现代的线条,受到大部分设计师的追捧。这种字体给人一种简单、现代化、休闲轻松的感觉。适用于扁平化设计,也适合搭配任何设计项目,包括banner、平面设计以及网页字体等。在Mac下面被认为是最佳的网页字体,但在Windows下由于Hinting的原因显示很糟糕。

8、Georgia
说到英文的称线字,肯定首选是Georgia。这套字体笔划粗重,衬线明线,轮廓较大,小字体显示也很清晰,同时细节还不错。此种字体风格优雅又精致,可用于电影海报、游戏、时尚类网页设计中。

林肯的官网,Georgia是官网的第二优先选择显示的字体。网站比较现代,在一些幻灯片当中结合了Georgia字体,称线字和非称线字的相结合,可以使得整个网站更生动。
在专业的网页设计里,除了Banner图、广告语等特殊情况可能会用到特殊字体,网页中使用的字体以不超过2种为准,并且最好采用标准字体,比如中文的宋体、微软雅黑,英文的Arial、Helvetica。只有使用这些系统自带的字体,才能让前端开发人员在排版时高程度地还原设计稿的文字效果。倘若使用了特殊字体,在设计font-family的时候,应该多设置几种字体的优先顺序,以确保网页显示的最佳效果。当然,我们一般情况下建议使用系统自带的字体。
面向程序员的开源字体集
在百花齐放的开源世界中,开源字体属于较为小众的一个分支。不过往往越是小众的领域,反而会诞生出更多惊艳的作品。本文将为大家介绍开源字体中或颇具特色,或制作精美,或独具匠心,或有深厚历史背景的作品。
JetBrains Mono
许可证:SIL Open Font License 1.1
开发商:JetBrains
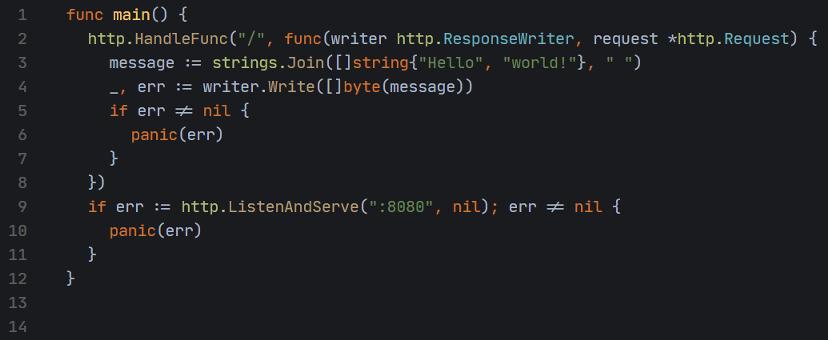
JetBrains Mono 是 JetBrains 公司专门为开发者打造的编程字体——甚至有「最漂亮的编程字体」之称。
这款字体充分考虑了长时间查阅代码可能导致的眼睛疲劳问题,以及与之相关的因素,比如字母的大小和形状、字形之间的空间量、自然等宽平衡、不必要的细节、以及难以区分的符号或字母(l 和 I)和连字等。
JetBrains Mono 提供了 Thin、ExtraLight、Light、Regular、Medium、SemiBold、Bold 和 ExtraBold 共 8 种字体粗细,包含英文数字字符和西文字体,支持 147 种语言,但不包含中文,默认情况下中文会显示为系统的默认中文字体。
JetBrains Mono 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。
JetBrains Mono 字体展示效果


Cascadia Code
许可证:SIL Open Font License 1.1
开发商:微软
Cascadia Code 是微软打造的一款等宽编程字体。这款字体的字形风格特别,它除了优化代码的可读性、让字母数字和符号更易辨认之外,最大的特点是支持编程连字 (Programming Ligatures),即在输入的时候,可以通过组合字符来创建新的字形。
Cascadia Code 字体展示效果


Cascadia Code 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。
Source Code Pro
许可证:SIL Open Font License 1.1
开发商:Adobe
Source Code Pro 是 Adobe 打造的等宽编程字体,非常适合用于编程场景,支持 Linux、macOS 和 Windows 等操作系统,提供了 ExtraLight、Light、Regular、Medium、Semibold、Bold 和 Black 共 7 种字体粗细。
Source Code Pro 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。
Source Code Pro 字体展示效果

Fira Code
许可证:SIL Open Font License 1.1
Fira Code 是专为程序员打造的编程字体,除了具有等宽等基本属性外,还加入了编程连字特性 (ligatures)。
作为一种编程字体,Fira Code 对 ASCII/框绘图、电力线和其他形式的控制台 UI 具有出色的支持:
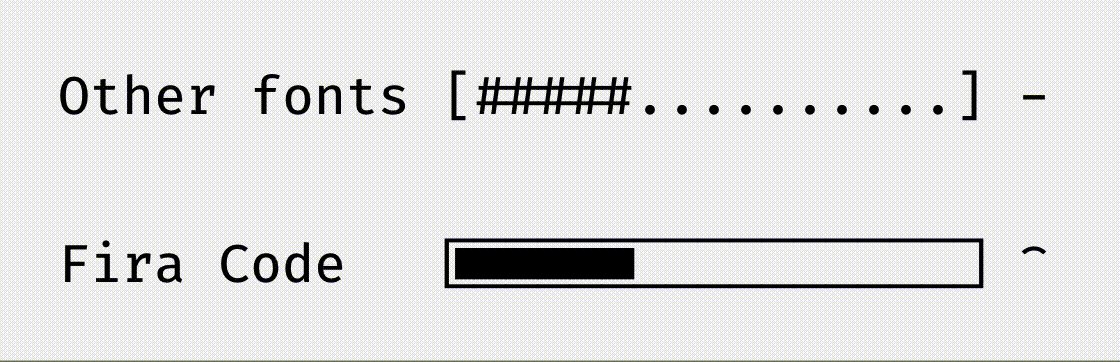
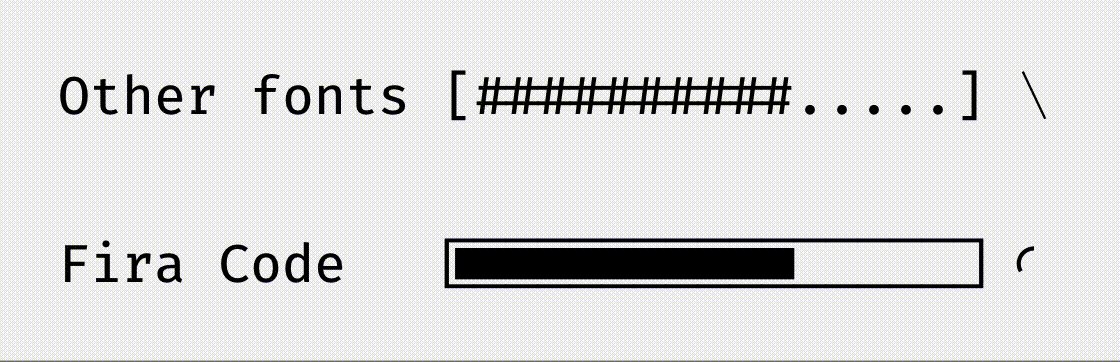
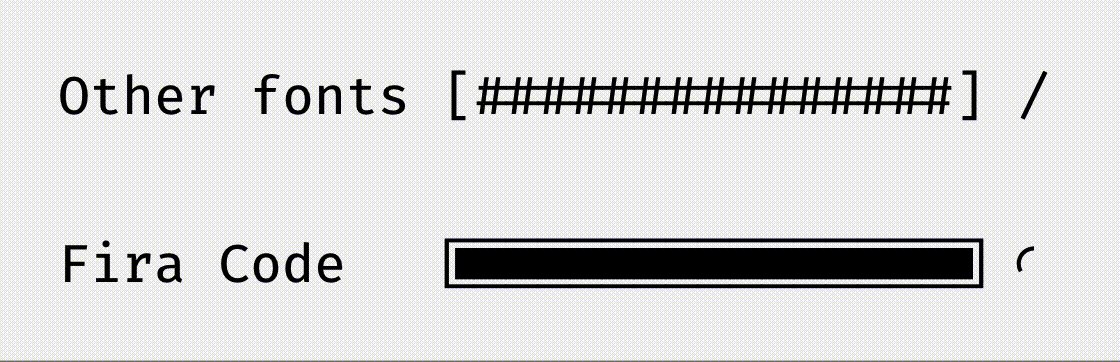
Fira Code 是第一个提供专用字形来渲染进度条的编程字体:

Fira Code 采用了开源字体许可证 SIL Open Font License,开源免费且可商用。

本文虽然是面向程序员的开源字体盘点,但不会仅限于“编程”这一用途,下面将要介绍的字体或极具创意,或制作精良,或充满传统文化特色。
齐伋字体
许可证:SIL Open Font License 1.1
齐伋体 (QIJI Font) 是提取自明代木版印刷书籍(凌闵刻本)的字体,亦称作「令东齐伋体」。
齐伋体笔画风格书法特征浓郁,比常规的明朝体更具韵律感,富有人文气息,非常适宜用于需要展现人文感、手作感、古拙感的场景。这款字体基于思源宋体改造而来,对中文汉字支持极佳。
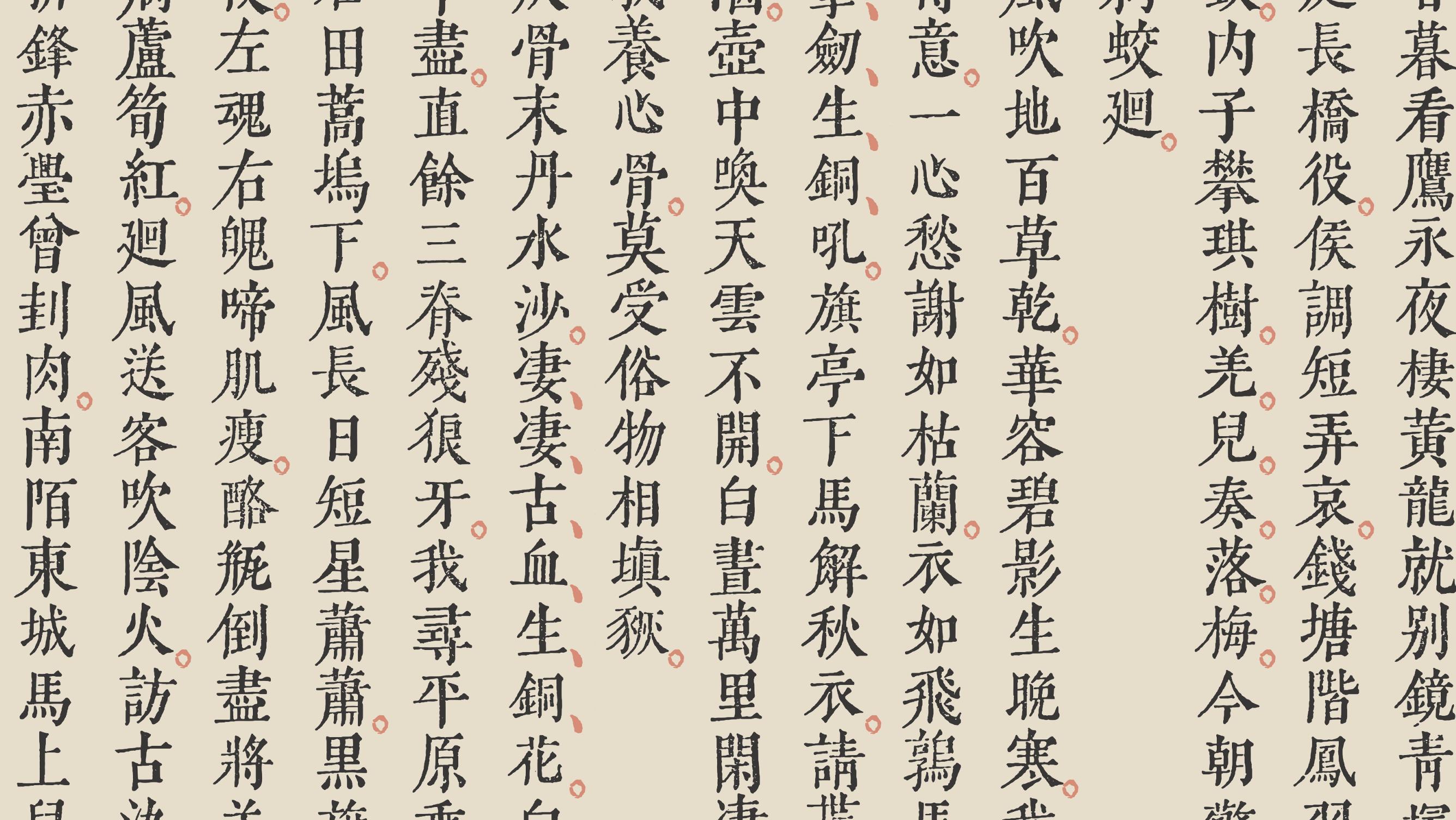
齐伋体展示效果

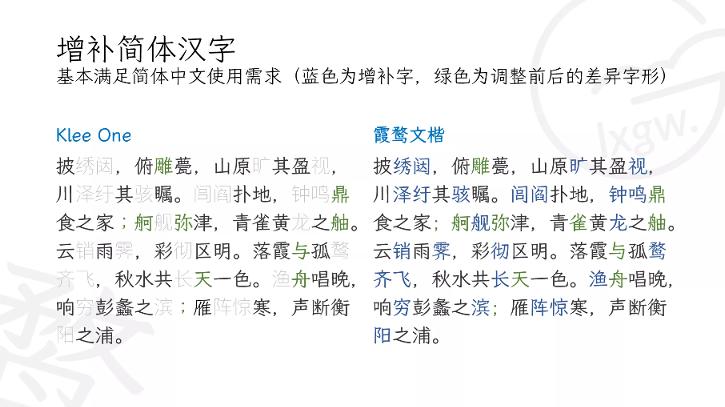
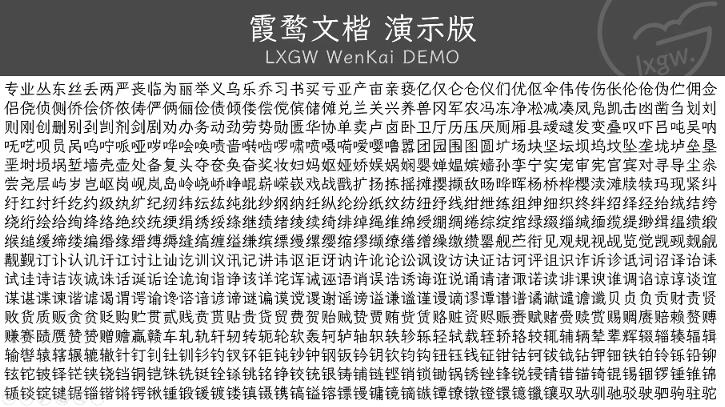
霞鹜文楷(LXGW WenKai)
许可证:SIL Open Font License 1.1
霞鹜文楷是一款开源中文字体,名字取自于王勃的《滕王阁序》——“落霞与孤鹜齐飞,秋水共长天一色”。
霞鹜文楷衍生自开源字体 Klee One,后者是一款日文的教科书字体,由日本著名字体厂商 FONTWORKS打造,兼有仿宋和楷体的特点。霞鹜文楷基于 Klee One 补全了简繁常用字。

霞鹜文楷展示效果

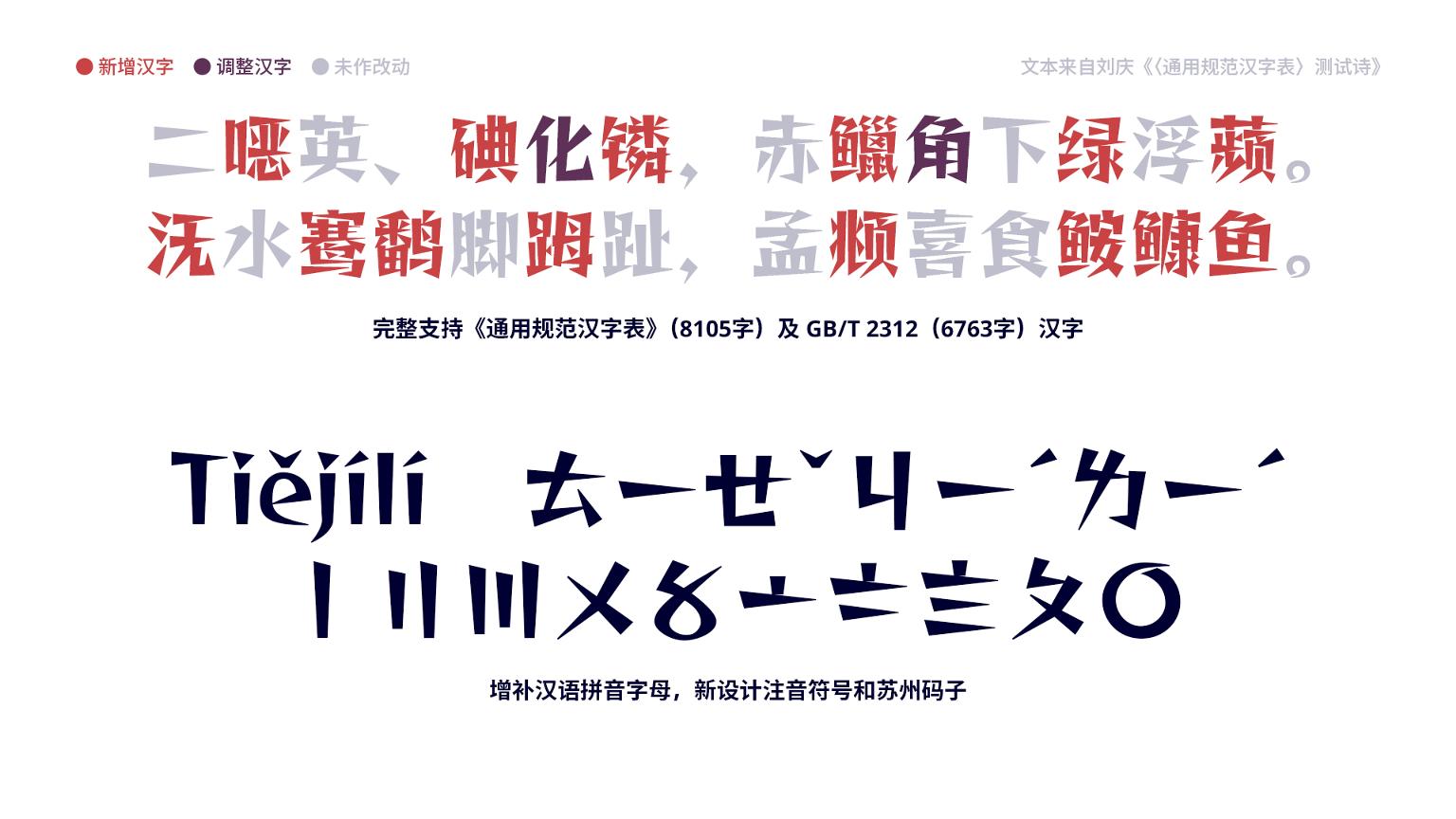
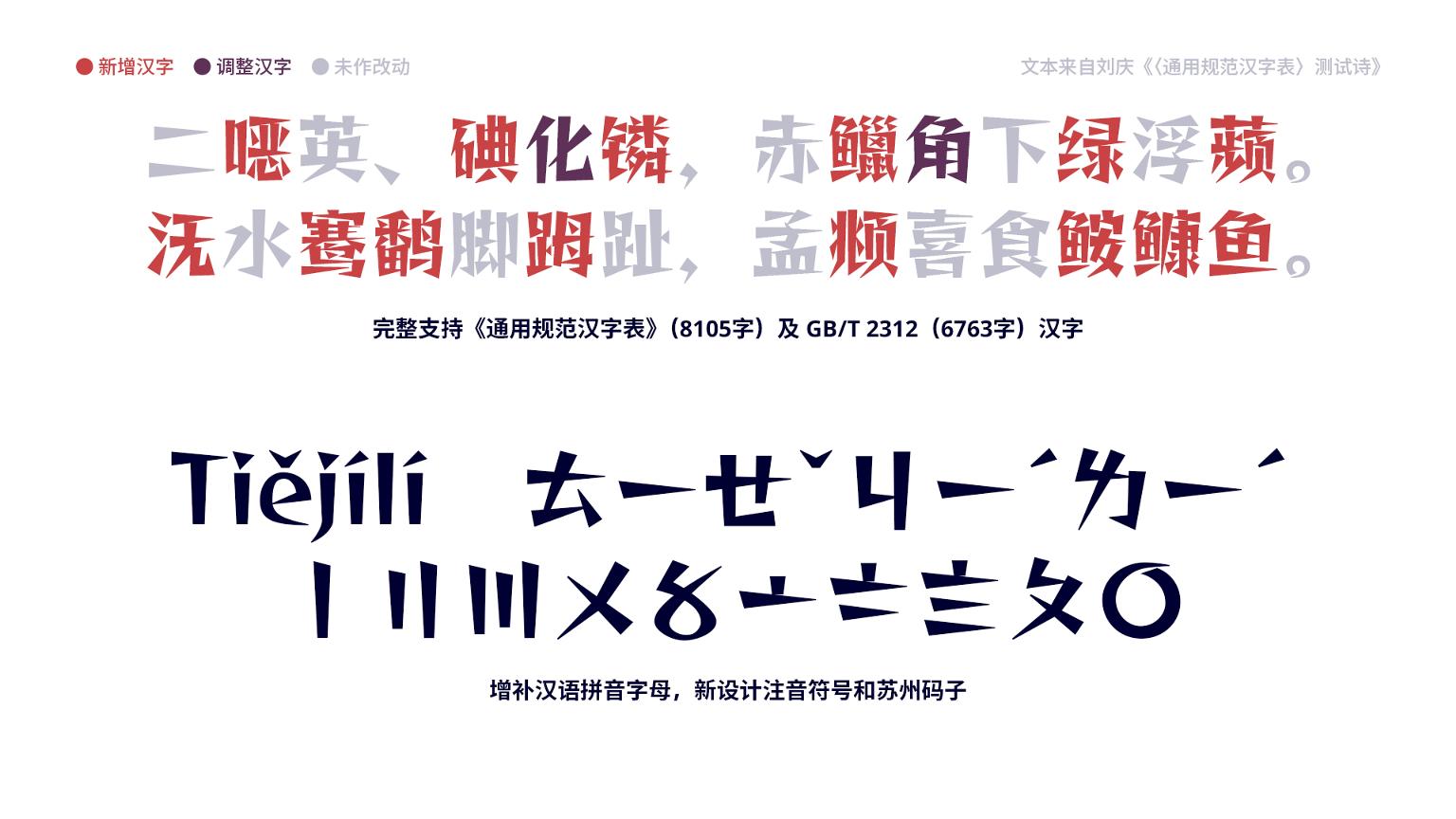
铁蒺藜体
许可证:SIL Open Font License 1.1
铁蒺藜体是一款造型尖锐的开源中文美术字体,基于 Fontworks 出品的日文字体 Reggae One 扩充、调整字形,并添加 OpenType 特性,以满足简体中文的使用需求。
铁蒺藜体展示效果

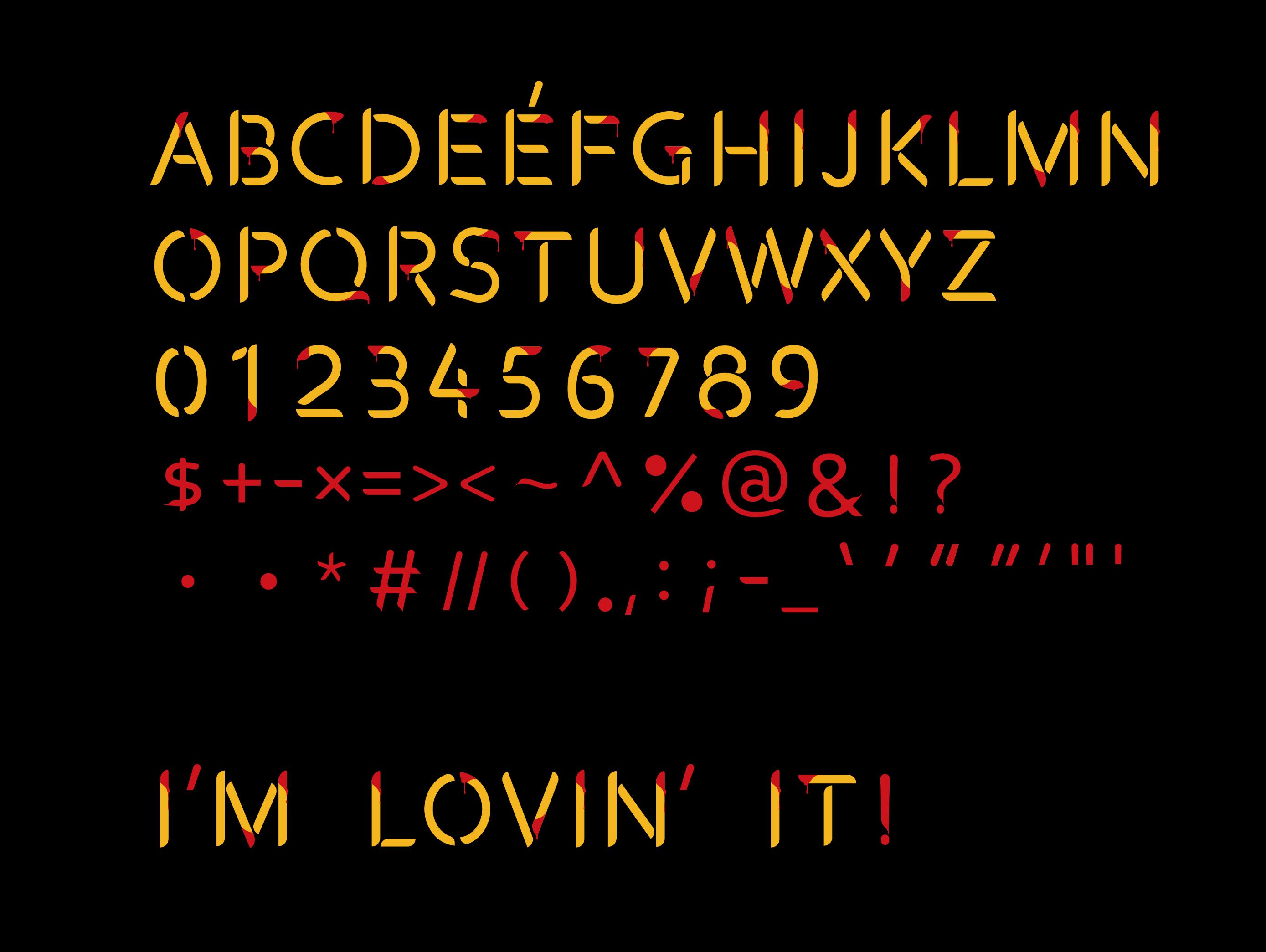
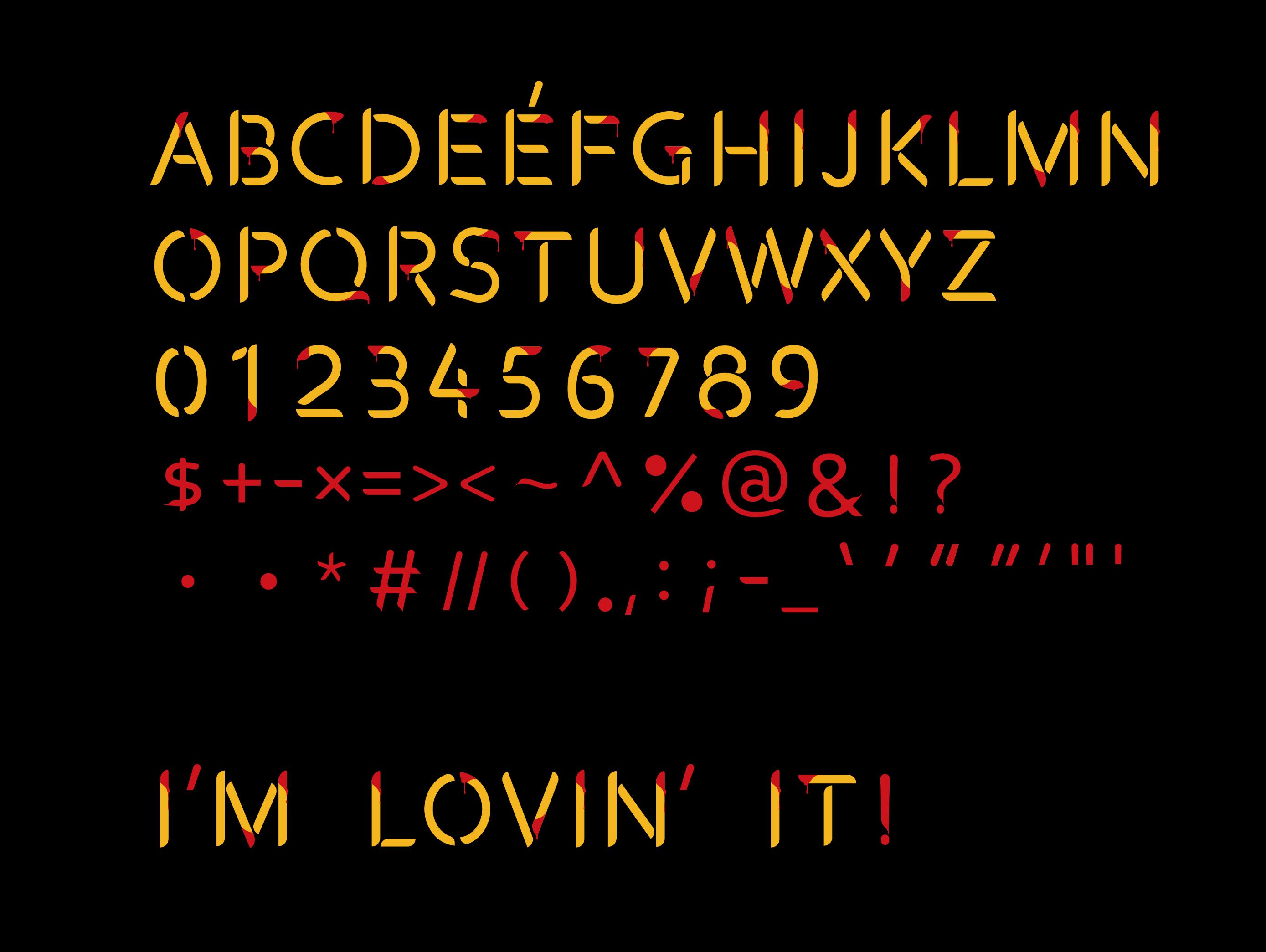
麦当劳薯条字体
顾名思义,这是一款以麦当劳薯条为灵感而创作的字体,采用薯条和番茄酱作为构建元素,极具创意且有特色。
麦当劳薯条字体展示效果

兼容情况
支持的软件和操作系统:Illustrator CC 2018 以上 / Photoshop CC 2017 以上 / InDesign CC 2019 以上 / QuarkXPress 2018 Pages(macOS) / Keynote(macOS) / Sketch(macOS) / Paint.NET(Windows)
支持的浏览器:Chrome / Safari / Firefox (26+) / Microsoft Edge (38+, Win 10)
目前此款字体已免费开放下载,只需标注 #麦当劳薯条体 即可自由使用,包括商业用途。
最后,提到开源字体有两个重量级作品是无法绕开的——「思源黑体」和「思源宋体」。正是它们的珠玉在前,才得以诞生了更多优秀的派生字体。
思源黑体
许可证:SIL Open Font License 1.1
开发商:Google & Adobe
思源黑体(也称作 Source Han Sans 或 Noto Sans CJK)是 Google 和 Adobe 合作打造的开源字体,采用了开源字体许可证 SIL Open Font License,免费且可商用。“思源”二字取自于成语“饮水思源”。
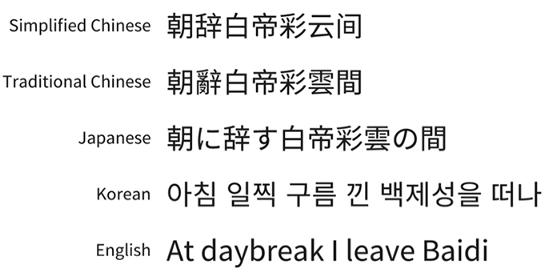
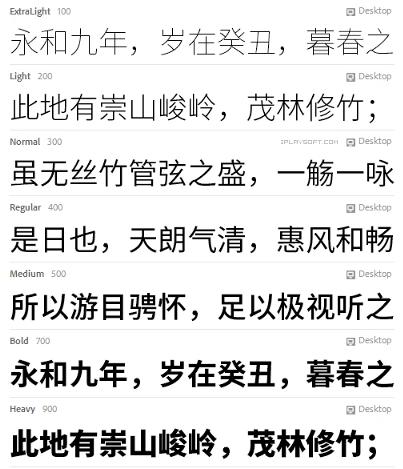
思源黑体支持简体中文、繁体中文、日文、韩文以及英文;提供了 ExtraLight、Light、Normal、Regular、Medium、Bold 和 Heavy 共 7 种字体粗细,可以满足不同场景下的文字显示需求。适合设计师、开发者,以及普通用户使用。
思源黑体展示效果


思源宋体
许可证:SIL Open Font License 1.1
开发商:Google & Adobe
继“思源黑体”后,Adobe 和 Google 再度联手创造了“思源宋体”(称作 Source Han Serif 或 Noto Serif CJK)。思源宋体也采用了开源字体许可证 SIL Open Font License,免费且可商用。
思源宋体同样包含简繁中文以及日韩四种汉字写法和 ExtraLight、Light、Regular,Medium、SemiBold、Bold 和 Black 七种粗细字重,每种粗细字重分别收录了 65535 个字形,七种字重共收录高达 458745 个字形,可以满足不同的设计需求。
思源宋体展示效果

